Kuvien käyttäminen blogeissa on suosittua ja suositeltavaa. Kuvien lisääminen WordPressissä on helppoa, mutta monesti ongelmana on se, mistä saisi kuvia käyttöönsä laillisesti. Googlen kautta kuvia löytyy miljoonittain, mutta yleensä kuvien lisenssiehdot vaihtelevat huomattavasti. Lisenssiehtojen mukaan kuvia ei välttämättä saa käyttää missään ilman lupaa, joissakin tapauksissa ei-kaupallisilla sivustoilla ja niin edelleen. Tällä kertaa käymme läpi, miten saat helposti käyttöösi tuhansia kuvia suoraan WordPressiin laillisesti.
Verkosta löytyy toki useita kuvapankkipalveluista, joista kuvia voi ostaa. Jos kuviin on varattu oma budjetti, maksullisista palveluista saa varmasti laadukkaimmat kuvat. Jos budjettia ei kuitenkaan ole ja silti haluaisit kuvia suosittelen tutustumaan Instant Images -lisäosaan.
Kuvat blogiin muutamalla napin painalluksella
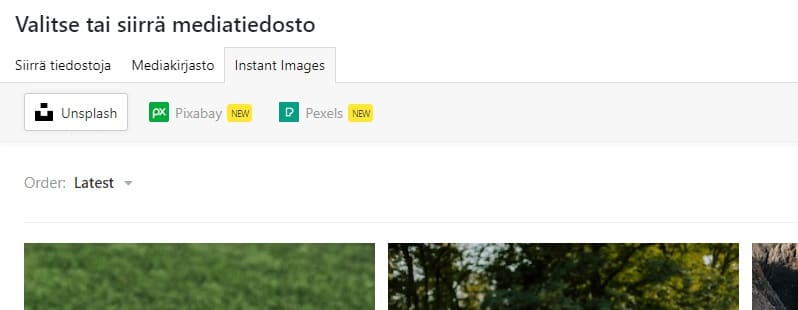
Instant Images -lisäosalla pystyy etsimään suoraan WordPressissä kuvia. Lisäosa hakee kuvia Unsplashista, Pixabaystä ja Pexelsistä. Kyseisten palveluiden lisenssit myös antavat sinulle todella kattavat vapaudet kuvien käyttöön esim. artikkeleissa ja sivujen kuvituksessa. Saat myös muokata kyseisiä kuvia omaan käyttöösi jopa ilman mainintoja / linkkejä toiselle sivustolle.
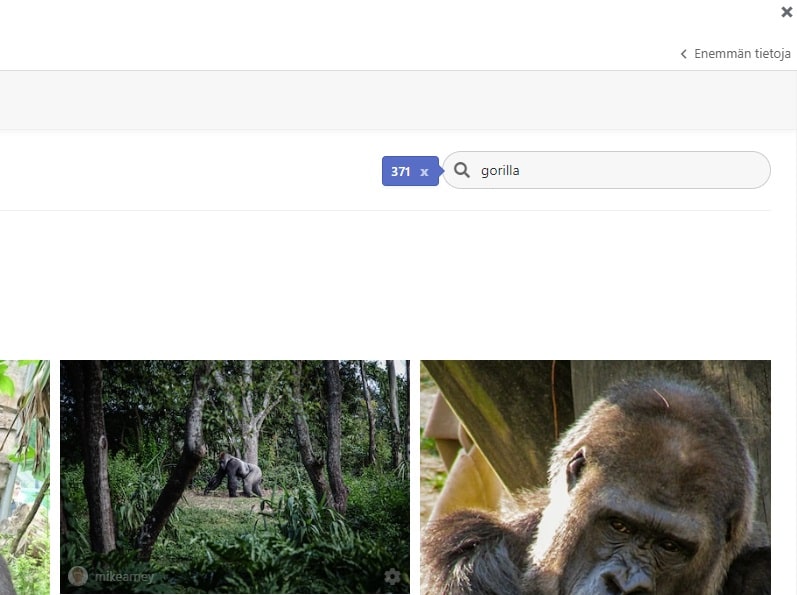
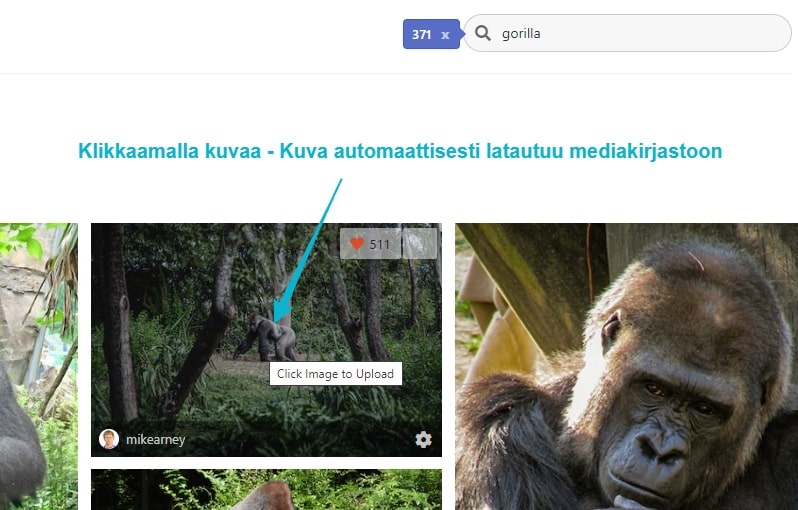
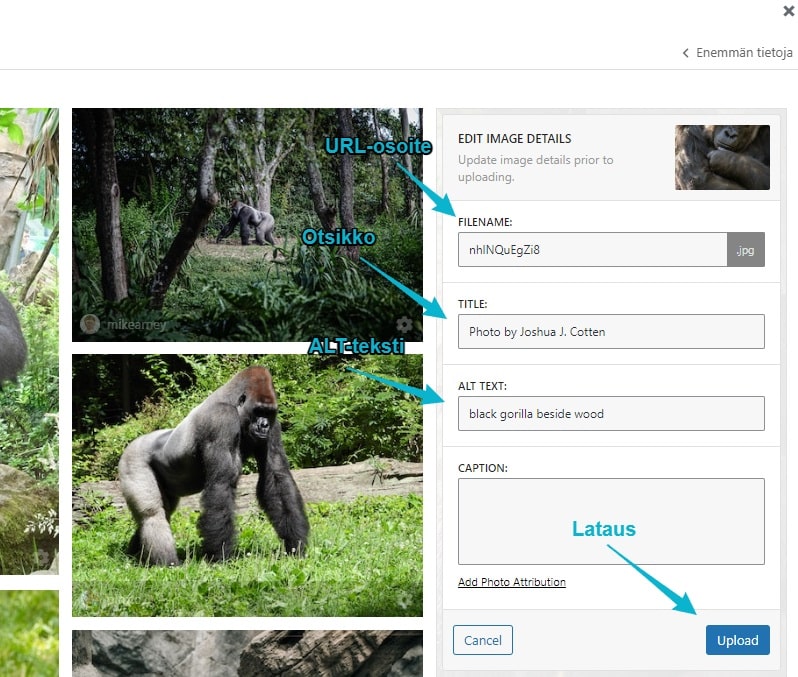
Lisäosalla näet suoraan ilmaisia kaupalliseen käyttöön sopivia kuvia. Voit siis keskittyä täysin oikean kuvan hakemiseen ja lisäosa hoitaa loput. Kuvan hakeminen tapahtuu artikkelin tai sivun muokkausnäkymässä mediakirjastosta.





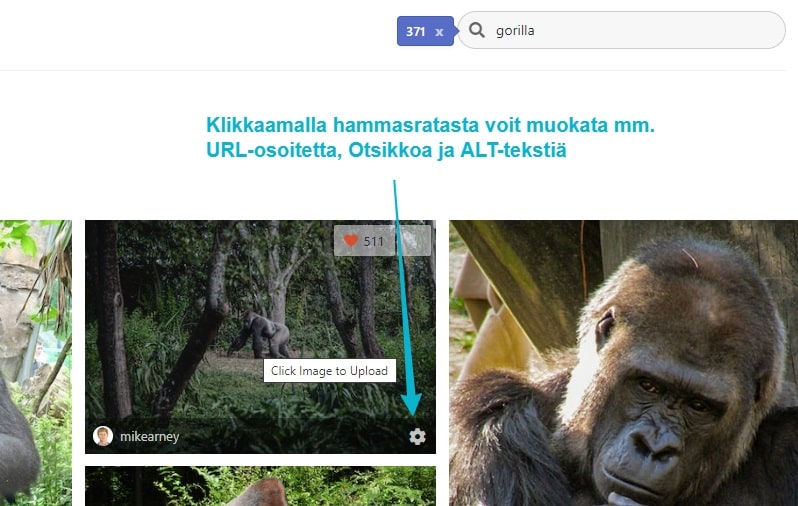
Instant Imagessa ei ole mitään asetuksia mitä pitäisi muuttaa tai konfiguroida sen enempää. Voit kuitenkin muuttaa esim. max kokoja mitä voidaan ladata mediakirjastoon: Media > Instant Images > Settings kohdan alta. Oletuksena asetukset on jo mielestäni todella hyvät, joten muutoksia ei välttämättä tarvitse tehdä.
Kyseessä on todella tervehdyttävä lisäosa WordPressin maailmassa. Tästä lisäosasta on varmasti hyötyä sinulle jos itse blogitat tai asiakkaasi blogittavat koska ei välttämättä tarvitse lähteä hakemaan kuvia erillisestä palvelusta.
Tässä myös eräitä mielenkiintoisia palveluita, josta voit jopa ostaa kuvia käyttöösi:
- Gratisography (Itse käytän täältä paljon kuvia ja muokkaan niitä tarkoitukseen sopivaksi).
- Kuvia suomesta
- Shutterstock
- keijolehtimaki.fi





Hei. Minulle suositeltiin WordPressiä kovasti ja eilen sitten laitoin maksullisen version verkkosivuja varten. Nyt minulla on ongelma, onko todellakin niin, että en voi käyttää omia kuviani verkkosivulla ollenkaan? Tämä turhauttaa kovasti ja on mennyt paljon aikaa hukkaan ja lisäksi rahaa.
Hei Susanna,
Tervetuloa WordPressin pariin o/ Toki voit käyttää omia kuviasi verkkosivuilla. Käytännössä kuvien lisääminen onnistuu sivuja ja artikkeleita luodessa mm. ”Lisää media” näppäimen kautta jos sinulla on klassinen editori käytössä jos taas sinulla on nykyinen lohkoeditori käytössä niin voit lisätä ensin ”Kuva” lohkon, jonka jälkeen voit joko siirtää kuvan koneeltasi, lisätä aikaisemmin lataamasi kuvan mediakirjastosta tai jopa toisesta url-osoitteesta.
Kiitos jälleen kerran hyvästä artikkelista ja vinkistä. Jotain tällaista olen jo jonkin aikaa etsiskellyt, testaan tätä heti omalla sivustollani. Vielä kun löytäis jostain hyvän kirjaston peruskuvakkeita, joita vois käyttää sivustolla ilmaiseksi. Tango-projekti on ainakin yksi vaihtoehto, mutta tuo projektin sivusto (http://tango.freedesktop.org/) on ollut alhaalla jo pidemmän aikaa. Tiedätkö jotain vastaavaa kuvakekirjastoa?
En ole tuota Tango-projektia käyttänyt tai nähnyt, joten en tiedä minkälaisia kuvakkeita siinä on saatavilla kun ei tuo sivukaan nyt toimi. Itse käytän monissa projekteissa Font Awesomen ikoneita (http://fontawesome.io/)
Tässä on hyvä listaus muutamasta kuvapalvelusta, joiden kuvia saa käyttää vapaasti. En kylläkään tarkastanut ihan kaikkien sivujen lisenssiehtoja.
https://medium.com/design-ux/62ae4bcbe01b