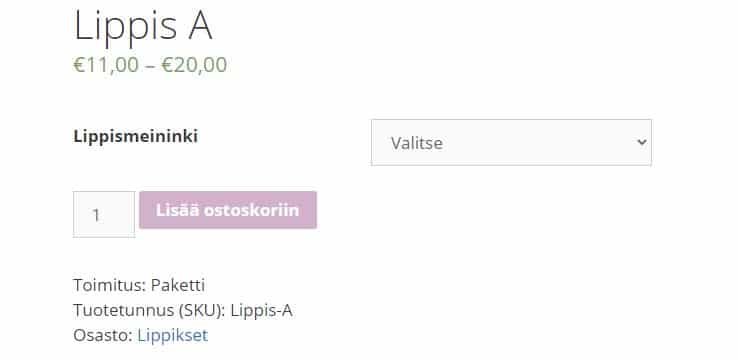
Voipi kauppiaalle käydä niin, että asiakkaat kassalla ihmettelevät pakettitoimitustapoja, kun olettavat tuotteen mahtuvan kirjeeseen. Tällä php-snippetillä selkeyttä asiaan; lisää tuotteen tuotesivulla näytettyihin lisätietoihin tuotteelle asetetun toimitusluokan.
Esimerkkikuvassa käytetty lisäksi pari rivia CSS:ää, jolla saa tuotteen metatiedot menemään nätisti alekkain pötkössä lötköttämisen sijaan.
.single .product_meta {
display: flex;
flex-direction: column;
}
Kopioi seuraava koodinpätkä ja liitä se lapsiteemasi functions.php:n jatkeeksi.
/**
* @snippet Tuotteelle asetettu toimitusluokka näkyviin tuotesivulla
* @author Jaakko Pöntinen - WPWoofi.com
* @testedwith WooCommerce 4.5.2
*/
// Lisätään funktio tuotesivulle ennen muita tuotteen metatietoja
add_action('woocommerce_product_meta_start', 'display_product_shipping_class', 15 );
// Luodaan funktio
function display_product_shipping_class(){
// Annetaan funktiolle nykyisen tuotteen tiedot
global $product;
// Tarkistetaan tuotteen toimitusluokka, ja jos se ei ole tyhjä, niin:
$shipping_class = $product->get_shipping_class();
if( ! empty($shipping_class) ) {
// Haetaan toimitusluokan nimi
$term = get_term_by( 'slug', $shipping_class, 'product_shipping_class' );
// Tulostetaan HTML:aa
echo '<span><span>Toimitus: </span><span>' . $term->name . '</span></span>';
}
}