Minulle tuli vastaan pari kertaa tässä viikon aikana kysymys alennusten voimassaoloajan näkymisestä tuotekorteilla. Onko tämä pakollista vai vaihtoehtoista? Itse tuotteilla pitää olla kuluttajaviraston Alennus- ja edullisuusilmaisut markkinoinnissa -ohjeen mukaan esimerkiksi 30 päivän pääsäännön mukaisesti näkyvissä tieto alennuksesta.
Mutta itse päivämääristä ei ole tietääkseni mitään pakollista tai ainakaan selkeää ohjeistusta siitä, miten voimassaoloaika tulisi olla näkyvillä vai tuleeko sen olla näkyvissä lainkaan verkkokaupassa.
Kuten aina näissä tapauksissa, on kuitenkin hyvä seurata, mitä suuremmat toimijat tekevät. Tämän johdosta kävin itse läpi sekä Verkkokauppa.comin että Gigantin toteutukset tämän asian suhteen. Heillä voimassaoloajat näkyvät, joten miksipä niitä ei lisäisi myös omaan verkkokauppaan näkyviin.
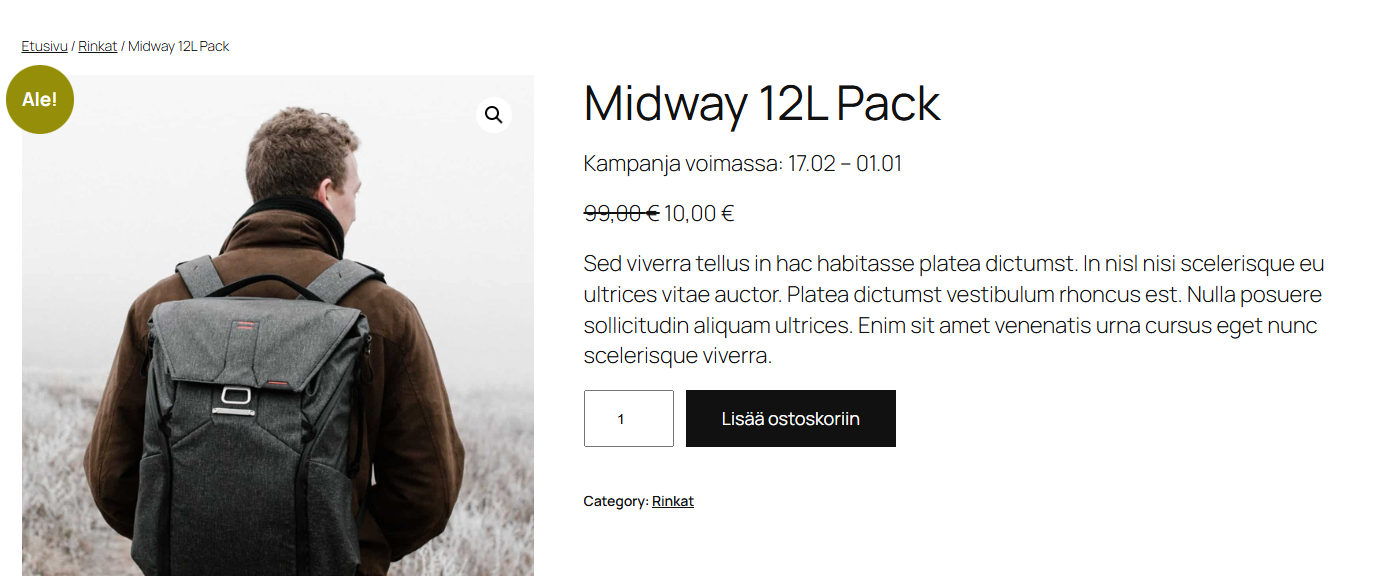
Joten eikös pistetä vähän koodaten! Tässä hyödynnetään yksinkertaistettua toteutus ja esittämistyyliä kuin Gigantti käyttää tuotteissaan. Tästä siis sinulle koodinpätkä, jonka avulla saat voimassaoloajan näkyviin suoraan hinnan alle tuotteisiin automaattisesti, jos kyseinen tuote on tarjouksessa. Toteutuksen periaate on suhteellisen yksinkertainen: koodinpätkän voi lisätä joko automaattisesti tai lyhytkoodilla. Alta löydät mahdollisuudet kumpaankin.
Mihin koodi kuuluu?
Koodin voi laittaa lapsiteeman functions.php tiedostoon jos sellainen on käytössä kuin myös vallan mainiolla Code Snippets lisäosalla onnistuu tällainen toiminnallisuus lisätä kätevästi.
Automaattinen vaihtoehto: Kampanjan voimassaoloaika näkyviin tuotekortille

/**
* @snippet Alennuksen voimassaoloaika näkyviin tuotekortille hinnan alle
* @author Niko Vittaniemi - WPopas.fi
* @testedwith WooCommerce 9.6.2
*/
function wpopas_alennuksen_voimassaoloaika( $price, $product ) {
if ( is_admin() ) {
return $price;
}
if ( ! $product->is_on_sale() ) {
return $price;
}
$sale_price_dates_from = get_post_meta( $product->get_id(), '_sale_price_dates_from', true );
$sale_price_dates_to = get_post_meta( $product->get_id(), '_sale_price_dates_to', true );
$sale_start = $sale_price_dates_from ? date_i18n( 'd.m', $sale_price_dates_from ) : __( '?', 'woocommerce' );
$sale_end = $sale_price_dates_to ? date_i18n( 'd.m', $sale_price_dates_to ) : __( '?', 'woocommerce' );
$sale_info = '<p class="sale-date-info">Kampanja voimassa: ' . esc_html( $sale_start ) . ' - ' . esc_html( $sale_end ) . '</p>';
return $price . $sale_info;
}
add_filter( 'woocommerce_get_price_html', 'wpopas_alennuksen_voimassaoloaika', 10, 2 );Alennuksen voimassaoloaika lyhytkoodina esim. FSE sivupohjaan
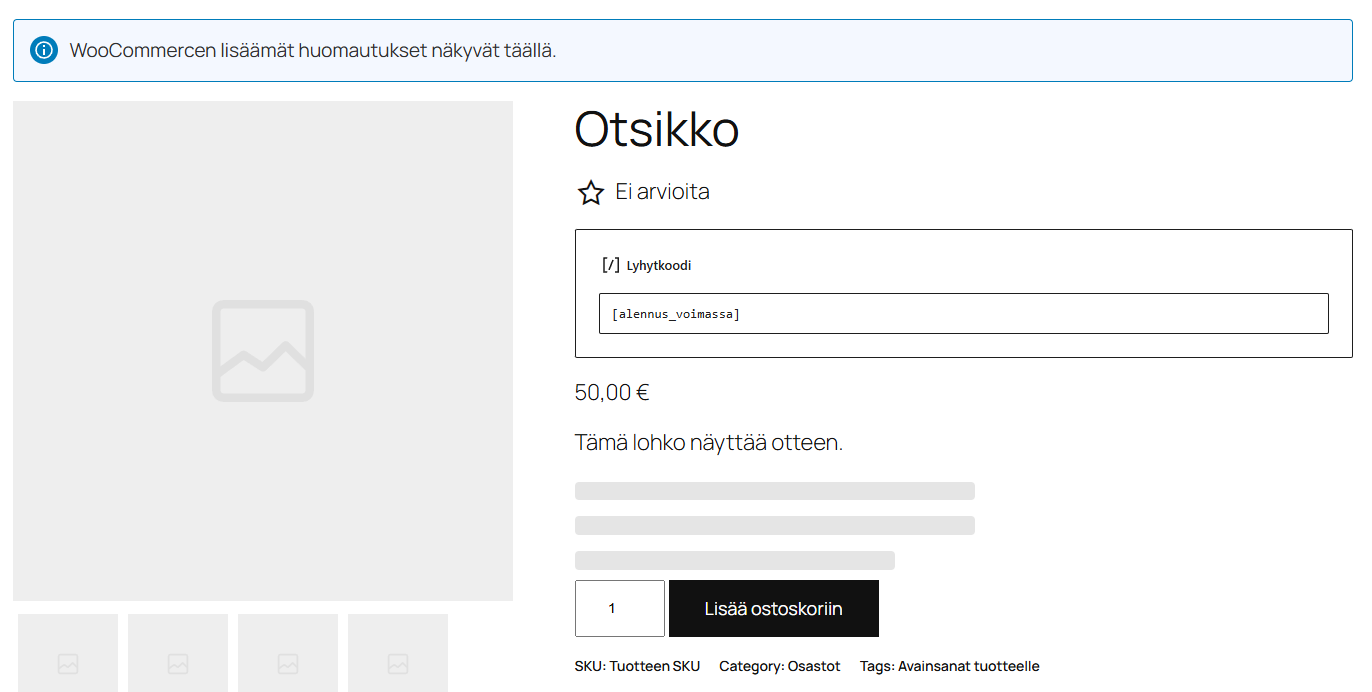
Jos taas haluat itse enemmän vapauksia päättää missä kyseinen alue esiintyy. Niin tässä on myös koodista lyhytkoodiversio. Käytännössä voit siis asettaa mihin kohtaa tahansa tuotteella [alennus_voimassa] lyhytkoodin ja kyseinen voimassaoloaika tulee näkyviin, jos kyseinen tuote on alennuksessa.


/**
* @snippet Alennuksen voimassaoloaika lyhytkoodina
* @author Niko Vittaniemi - WPopas.fi
* @testedwith WooCommerce 9.6.2
*/
function wpopas_alennuksen_voimassaoloaika_lyhytkoodi($atts) {
global $product;
if (!$product || !$product->is_on_sale()) {
return '';
}
$sale_price_dates_from = get_post_meta($product->get_id(), '_sale_price_dates_from', true);
$sale_price_dates_to = get_post_meta($product->get_id(), '_sale_price_dates_to', true);
$sale_start = $sale_price_dates_from ? date_i18n('d.m', $sale_price_dates_from) : __('?', 'woocommerce');
$sale_end = $sale_price_dates_to ? date_i18n('d.m', $sale_price_dates_to) : __('?', 'woocommerce');
return '<p class="sale-date-info">Kampanja voimassa: ' . esc_html($sale_start) . ' - ' . esc_html($sale_end) . '</p>';
}
add_shortcode('alennus_voimassa', 'wpopas_alennuksen_voimassaoloaika_lyhytkoodi');