Sakari toivoi Twitterin välityksellä juttua siitä, miten WordPress-sivuston voisi arkistoida staattiseksi sivustoksi ilman että käytössä on enää WordPress. Lähdin siis tämän perusteella asiaa selvittämään, sillä en ollut kyseistä operaatiota itsekään koskaan tehnyt. Tämä ohje ei itse asiassa päde pelkästään WordPressiin, sillä tätä voi käyttää minkä tahansa sivuston arkistointiin.
Ensimmäinen kysymys tietysti on, että miksi sivuston edes haluaisi arkistoida staattisiksi HTML-tiedostoiksi? Tähän voi olla hyvinkin monta syytä. Yleisin lienee se, että sivustoa ei päivitetä enää ollenkaan. WordPress vaatii kuitenkin ylläpitoa, joten ylläpidon voi nähdä ajan hukkana, jos sivustolla ei kuitenkaan ole enää minkäänlaista aktiivista sisällöntuotantoa. Toisaalta koko sivustoa ei välttämättä haluta silti kokonaan poistaa netistä. Tässä kohtaa sisällön siirto HTML-tiedostoiksi on hyvä ratkaisu, sillä niitä ei tarvitse sen suuremmin ylläpitää.
Tässä ohjeessa oletetaan, että sivusto on netissä samalla kun se muutetaan HTML-tiedostoiksi.
Valmistelu
Ennen kuin sivustoa lähdetään muuttamaan, siihen pitää valmistautua. Koska sivustoa ollaan muuttamassa staattiseksi, tällöin sivustolta kannattaa poistaa kaikki dynaamiset toiminnallisuudet. Tällaisia ovat esimerkiksi kommentointi ja ylipäätänsä kaikki lomakkeet (myös hakulomake). Koska WordPress otetaan pois taustalta, lomakkeet eivät enää toimi, joten niitä ei myöskään kannata jättää näkyville, tai muuten joku yrittää varmasti lomakkeita käyttää. Tämän lisäksi esimerkiksi linkki kirjautumissivulle kannattaa poistaa, koska kirjautumissivu ei muutoksen jälkeen enää toimi.
Kommentoinnin saa helposti pois kaikista artikkeleista menemällä Kaikki artikkelit kohtaan ja valitsemalla kaikkien artikkelien pikamuokkaus massatoiminnoilla. Huomaa, että olemassa olevia kommentteja ei tarvitse poistaa, ne voi kyllä jättää näkyviin.
Valmistelu on hyvin sivustokohtaista, sillä jokainen sivusto on oma kokonaisuutensa. Tämän vuoksi on vaikeaa tehdä täydellistä listaa, joka pätisi jokaiseen sivustoon. Kannattaa muistaa, että kaikki toiminnallisuudet, jotka mahdollistavat jonkinlaisen käyttäjien välillä olevan vuorovaikutuksen eivät tule enää toimimaan, kun sivusto on muutettu staattiseksi. Tämän vuoksi kaikki tällaiset toiminnallisuudet kannattaa poistaa näkyviltä. Staattisella sivustolla käyttäjät voivat siis vain selailla sen sisältöä.
Arkistointi
Arkistointiin käytämme HTTrack-sovellusta, joka käy läpi koko sivuston ja tekee siitä HTML-tiedostot. HTTrack toimii monilla käyttöjärjestelmillä, joten voit valita latauslistasta oikean version itsellesi. Asennus onnistuu helposti käynnistämällä ladattu exe-tiedosto.

Sovelluksen voi asentaa oletusasetuksilla. Kun asennus on tehty, sovelluksen voi käynnistää.

Tämän jälkeen pitää luoda uusi projekti painamalla Next.

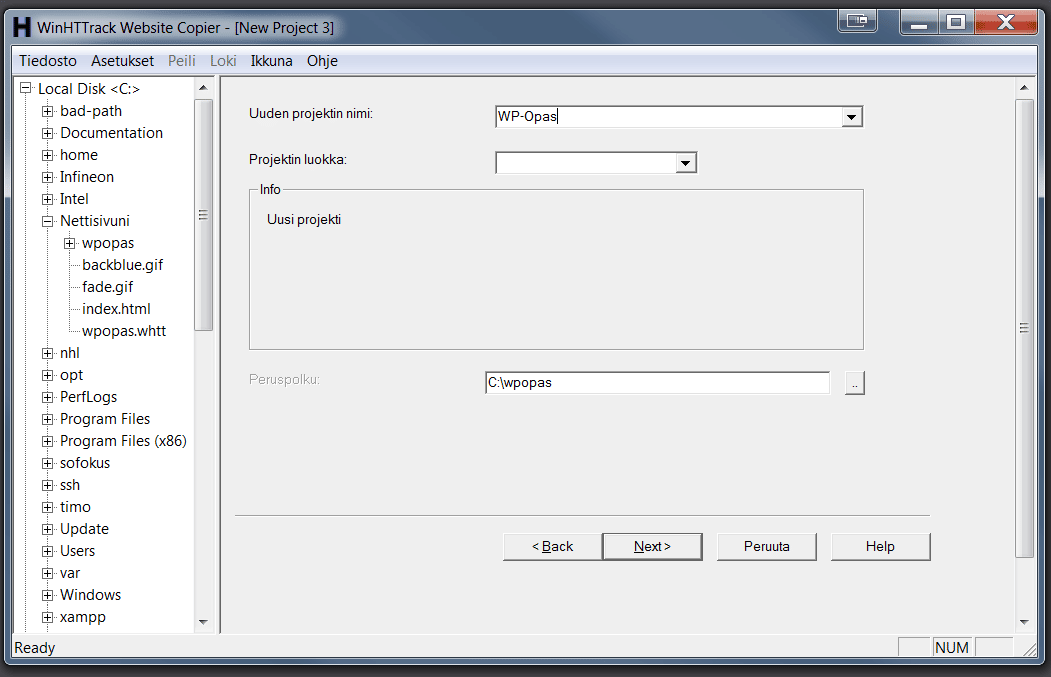
Tämän jälkeen projektille pitää antaa nimi ja tiedostopolku, johon HTML-tiedostot sijoitetaan.

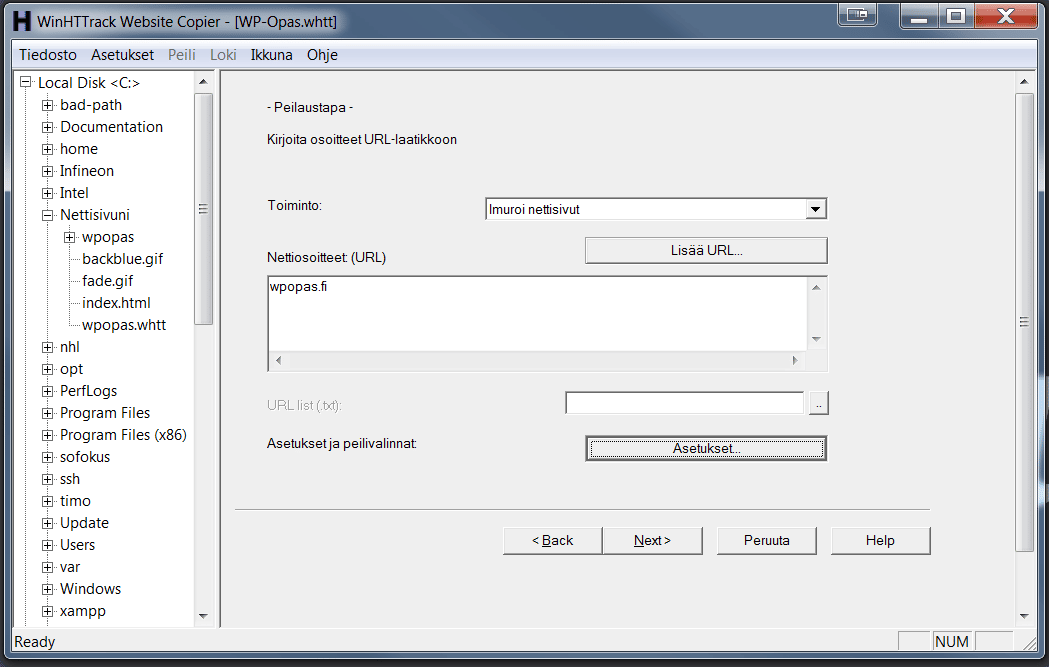
Seuraavaksi toiminnoksi valitaan Imuroi nettisivut ja nettiosoitteet kohtaan laitetaan oman sivuston osoite. Sovellus käy sivuston läpi, joten sen pitää olla siis saavutetavissa netin kautta.

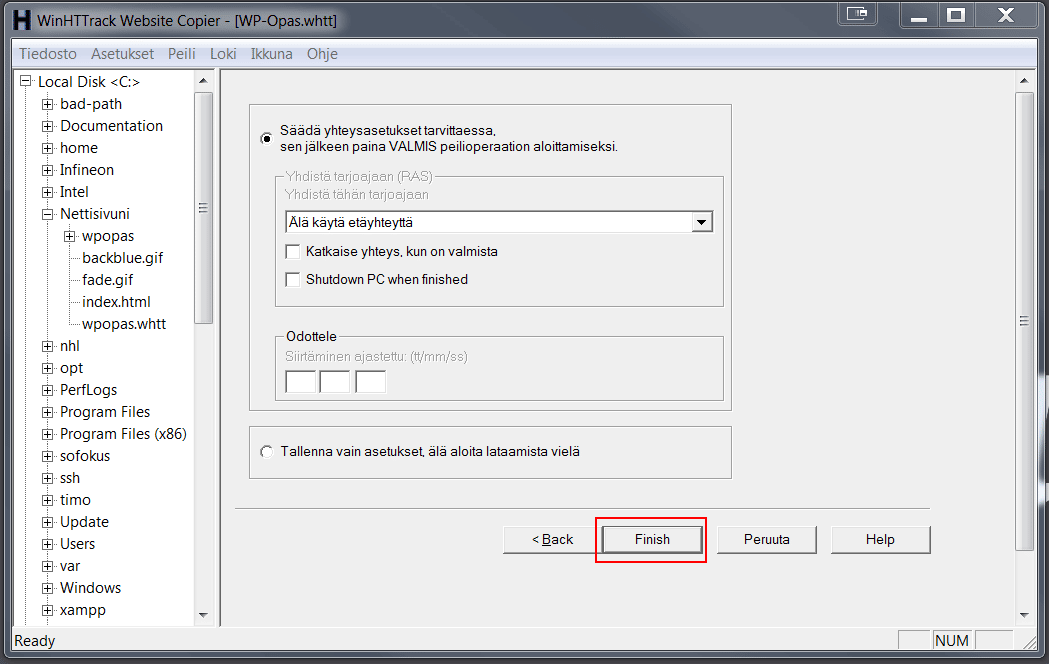
Tämän jälkeen voi siirtyä seuraavaan kohtaan ja painaa siinä Finish.

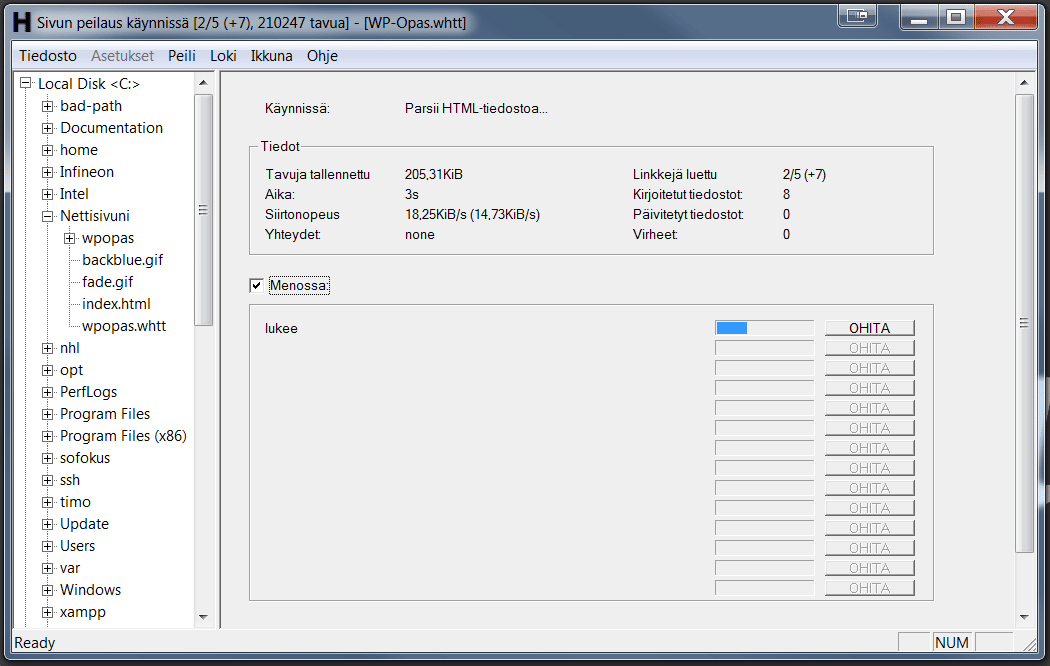
Tämän jälkeen sovellus alkaa ladata sivustoa. Sivuston lataamiseen menevä aika riippuu täysin siitä, kuinka paljon sivustolla on sivuja. Tehdessäni testiä WP-Oppaan sivuille lataamisessa kului aikaa noin 15 minuuttia.

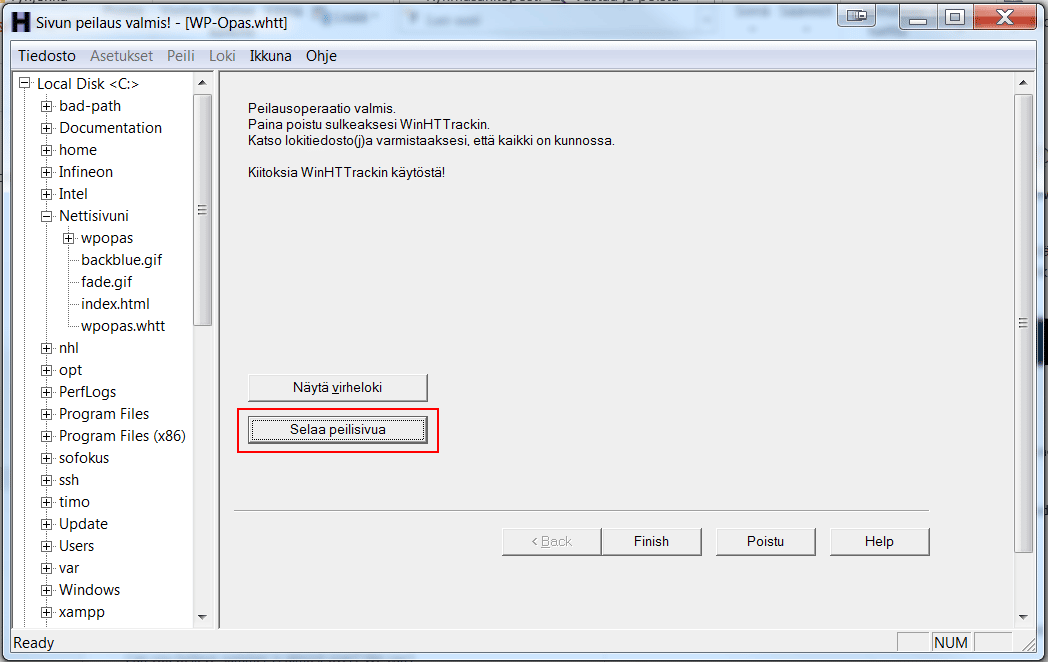
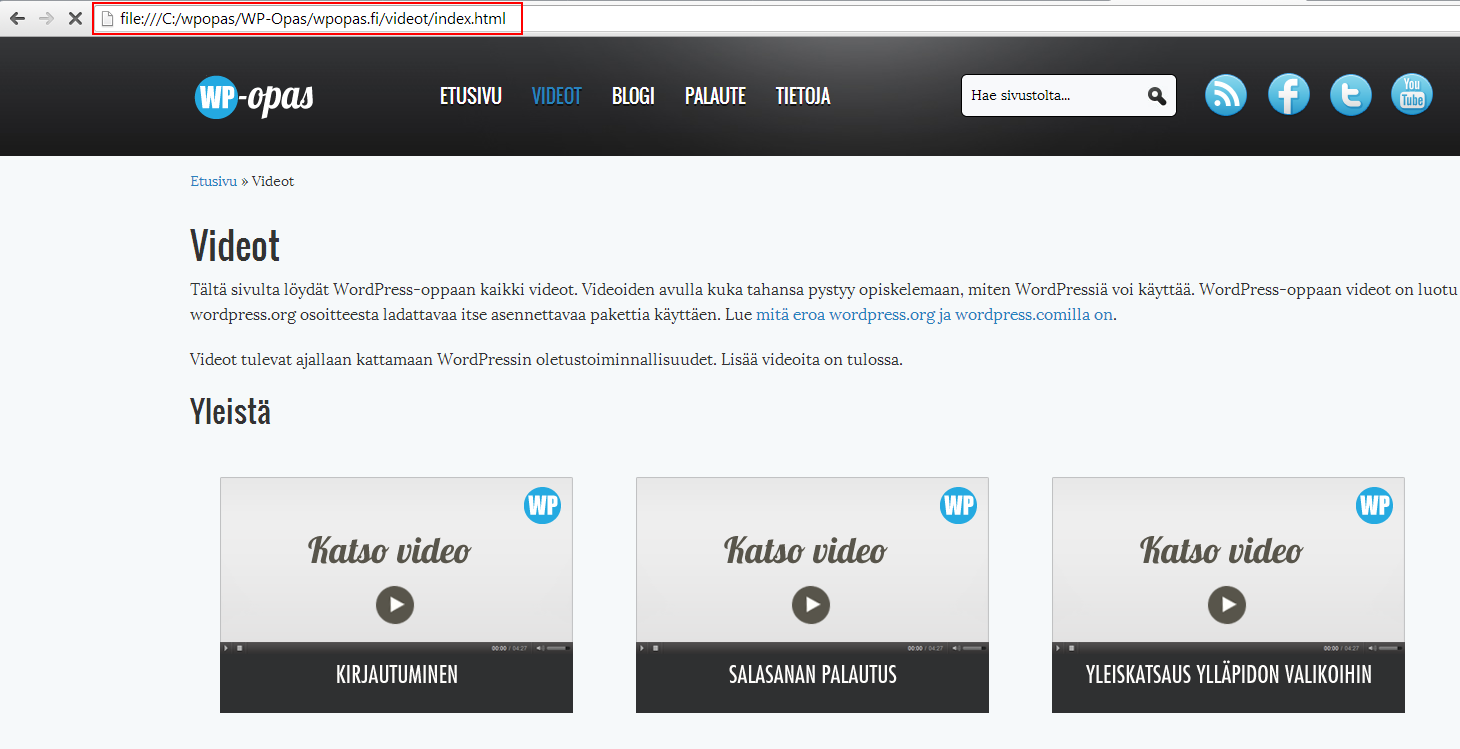
Kun lataus on valmis voit selailla peilisivustoa. Tässä kohtaa tiedostot ovat vielä paikallisella koneella.


Sivuston tiedostot löytyvät hakemistosta, joka määritettiin ennen arkistointia. Kannattaa huomata, että haluamamme tiedostot löytyvät sovelluksen tekemästä hakemistosta muutamaa polkua syvemmältä. Määritin alussa poluksi c:\wpopas, mutta tarvitut tiedostot löytyvät C:\wpopas\WP-Opas\wpopas.fi\.
Nyt tämän hakemiston tiedostot voi siirtää FTP:llä web-palvelimelle WordPress-tiedostojen tilalle ja sivuston pitäisi silti toimia normaalisti. Kannattaa kuitenkin ennen siirtoa ottaa myös WordPressin tiedostot varmuudeksi talteen, jos jokin menee pieleen.
Kun staattinen sivusto on todettu toimivaksi, myös vanhan tietokannan voi poistaa.





Hei Timo,
kiitos mainiosta WP-oppaasta, siitä on ollut paljon iloa! En ole vielä ehtinyt kokeilla wordpress-sivuston arkistoimista staattiseksi, mutta ajattelin jo etukäteen kysellä, osaatko kertoa, toimivatko sivustolla käytössä olleiden plugineiden ominaisuudet uudella staattisella sivustolla? Ajattelen tässä esimerkiksi erilaisia gallerioita.
Se toimiiko lisäosan toiminnallisuus arkistoidulla staattisella sivustolla riippuu siitä, miten lisäosa on tehty.
Otetaan esimerkiksi mainitsemasi galleria. Jos galleria on tehty niin, että sen kaikki kuvat haetaan ensimmäisen sivulatauksen yhteydessä, tällöin galleria mitä luultavimmin toimii myös arkistoidussa sivustossa.
Jos taas galleria toimii niin, että kun vaikka kuvaa vaihtaa se haetaan erikseen AJAX-kutsulla palvelimelta (=kaikkia kuvia ei haeta ensimmäisellä sivulatauksella), tällöin galleria ei tule toimimaan arkistoituna, koska PHP-backend ei ole enää käytössä, kun WordPress on otettu pois.
Mistä sitten tiedät toimiiko galleria staattisena vai ei? Luultavasti paras ratkaisu on vain kokeilla sivuston siirtoa staattiseksi ja katsoa toimiiko kaikki.
Asia on kyllä selvitettävissä etukäteenkin, mutta se vaatii tietämystä siitä miten lisäosat toimivat ja tarkastelu pitää tehdä erikseen jokaiselle lisäosalle. Tähän uppoaa helposti myös paljon aikaa. Jos asiaa kokeilee, silloin selviää aika nopeasti mikä toimii ja mikä ei :)
Ilokseni sekä Easy Backstrech että Fullscreen Galleria näyttäisivät toimivan ongelmitta. Kiitos vielä vinkeistä!
Loistohomma!