GitHubin avulla lähdekoodien versionhallinta on helppoa. Github tarjoaa myös mahdollisuuden luoda koodipätkiä (gist), joita voi upottaa omille verkkosivuille. WP-Oppaan koodiesimerkit on upotettu tällä tavalla. Tällä kertaa katsomme, miten Githubin koodiesimerkit saa upotettua WordPress-sivuille.
Github
Githubiin voi luoda oman tunnuksen menemällä osoitteeseen github.com. Gistien luonti onnistuu osoitteessa gist.github.com.
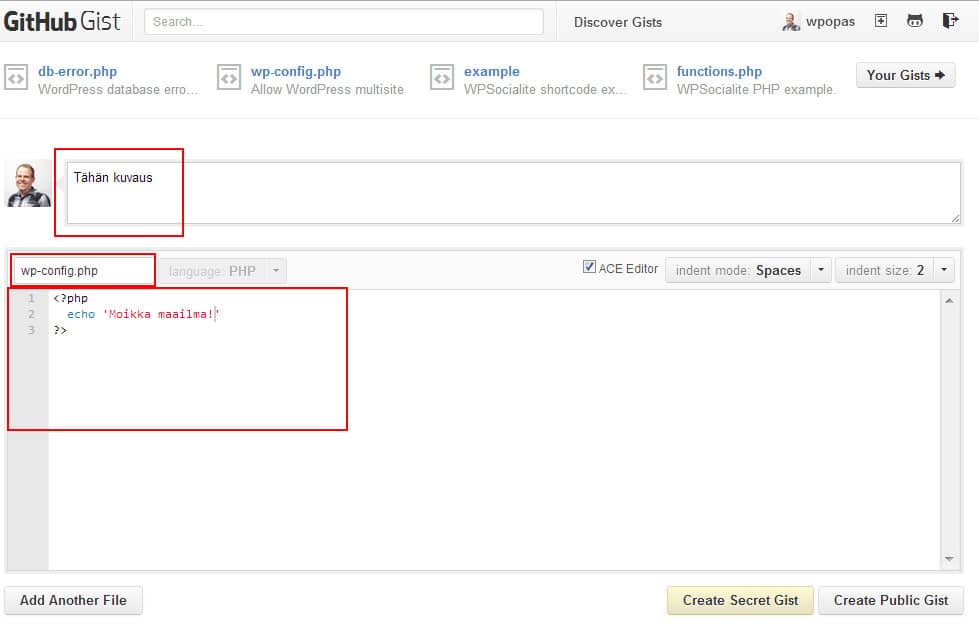
Riittää, että koodiesimerkkiin antaa kuvauksen, koodipätkän ja tiedostonimen.

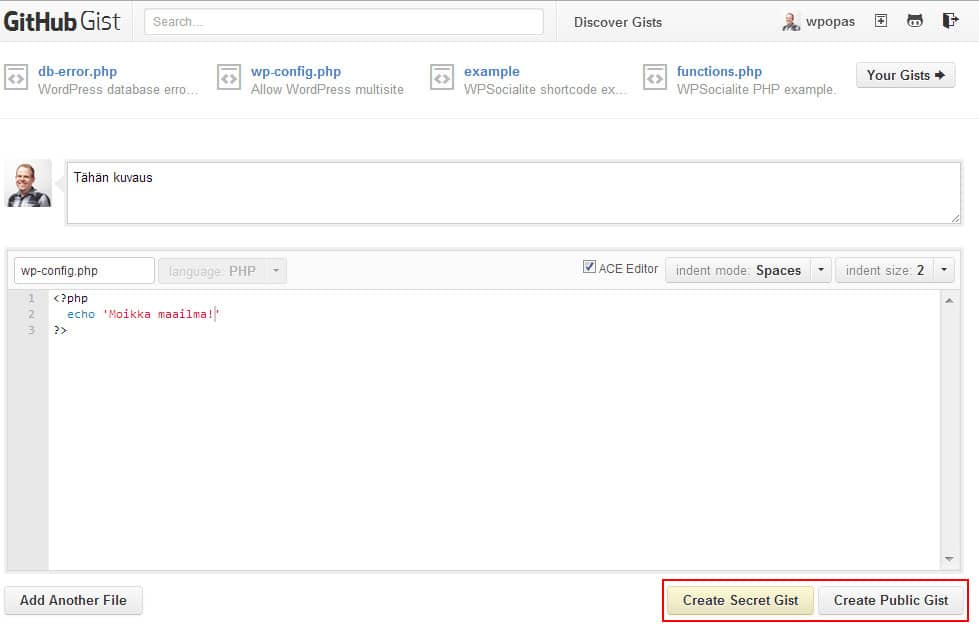
Koodi voi olla salainen tai julkinen.

Salainen koodi ei näy hakukoneille, mutta suoralla osoitteella siihen pääsee käsiksi kuka tahansa.
Koodipätkiä pystyy luomaan myös ilman GitHub-tunnusta, mutta jos esimerkkejä tulee paljon, tällöin ne kannattaa kerätä käyttäjätunnuksen alle, jotta ne löytää helposti jatkossakin.
Upottaminen
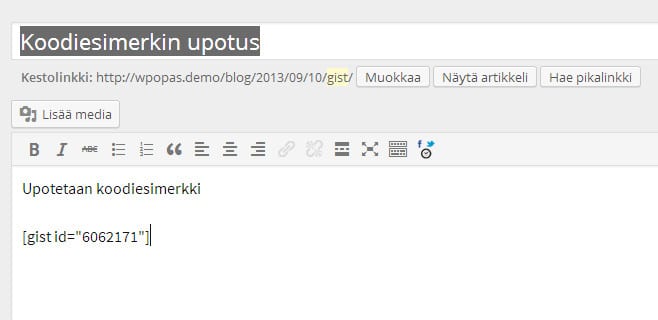
Esimerkkien upottamista varten pitää asentaa Embed Github Gist -lisäosa. Asennuksen jälkeen koodiesimerkin voi upottaa käyttämällä gist-lyhytkoodia.

Lyhytkoodi vaatii gistin id-tunnisteen. Tämän näet helpoiten koodiesimerkin osoitteesta, kun sen on luonut. Esimerkiksi osoitteesta https://gist.github.com/wpopas/6062171 näkee heti, että tunniste on 6062171.
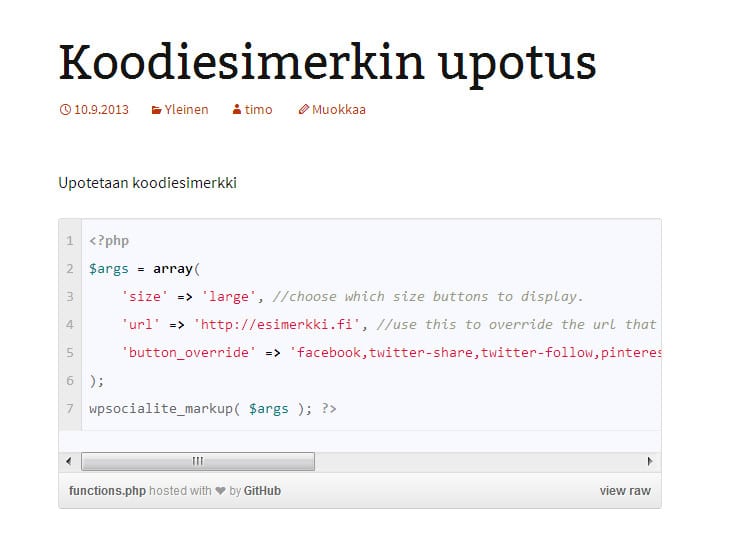
Julkisella puolella koodiesimerkki näyttää seuraavanlaiselta: