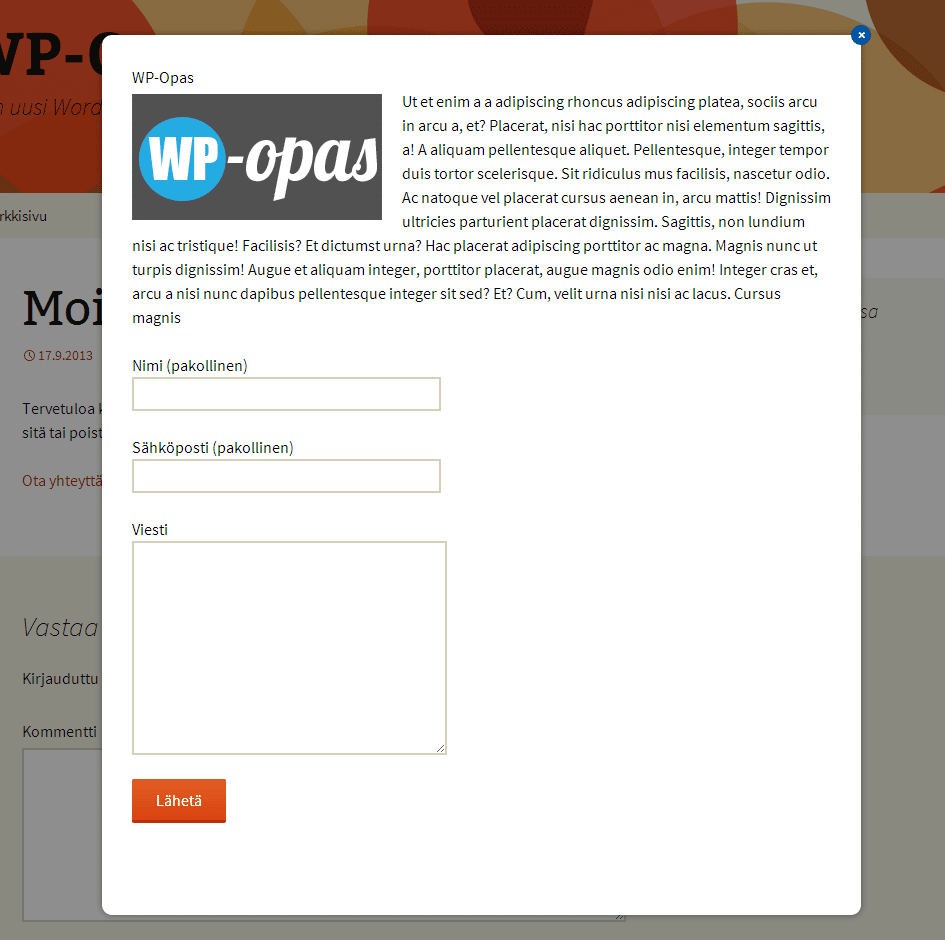
Normaalisti lukija siirtyy sivulta toiselle, kun verkkosivustoa selailee. Joskus kuitenkin saattaa tulla vastaan tilanne, jolloin halutaan näyttää sisältöä modaali-ikkunassa niin että ikkunan sulkemisen jälkeen käyttäjä pystyy jatkamaan sivuston selailua siitä, mihin hän jäi avatessaan modaali-ikkunan. Esimerkin modaali-ikkunan toiminnasta näet Sofokuksen sivuilla, jos klikkaat alatunnisteesta Ota yhteyttä -nappia. Yhteydenottolomake avautuu modaali-ikkunaan, jonka voi tarvittaessa sulkea.
Easy Modal
Modaali-ikkunoiden teko vaatii yleensä JavaScript-osaamista, mutta onneksi WordPressiin on olemassa kätevä Easy Modal -lisäosa, jonka hoitaa tämän käyttäjän puolesta. Lisäosan asennuksen ja aktivoinnin jälkeen voi heti aloittaa modaali-ikkunoiden sisällön luonnin. Aktivointi lisää ylläpitoon uuden Easy Modal -osion.

Teema
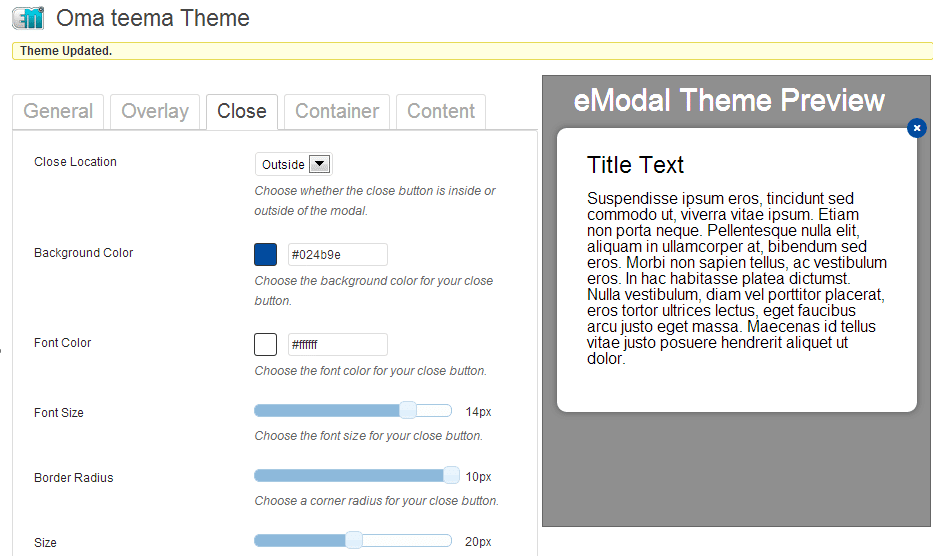
Modaalin ulkoasua voi muokata helposti Theme-osiossa. Teeman avulla voi määrittää modaalin taustavärin ja läpinäkyvyyden. Sulkemisnapin värin ja sijainnin voi myös säätää haluamakseen. Näiden lisäksi voi vielä säätää modaalin reunoja, tilankäyttöä ja tekstien värejä.

Modaali
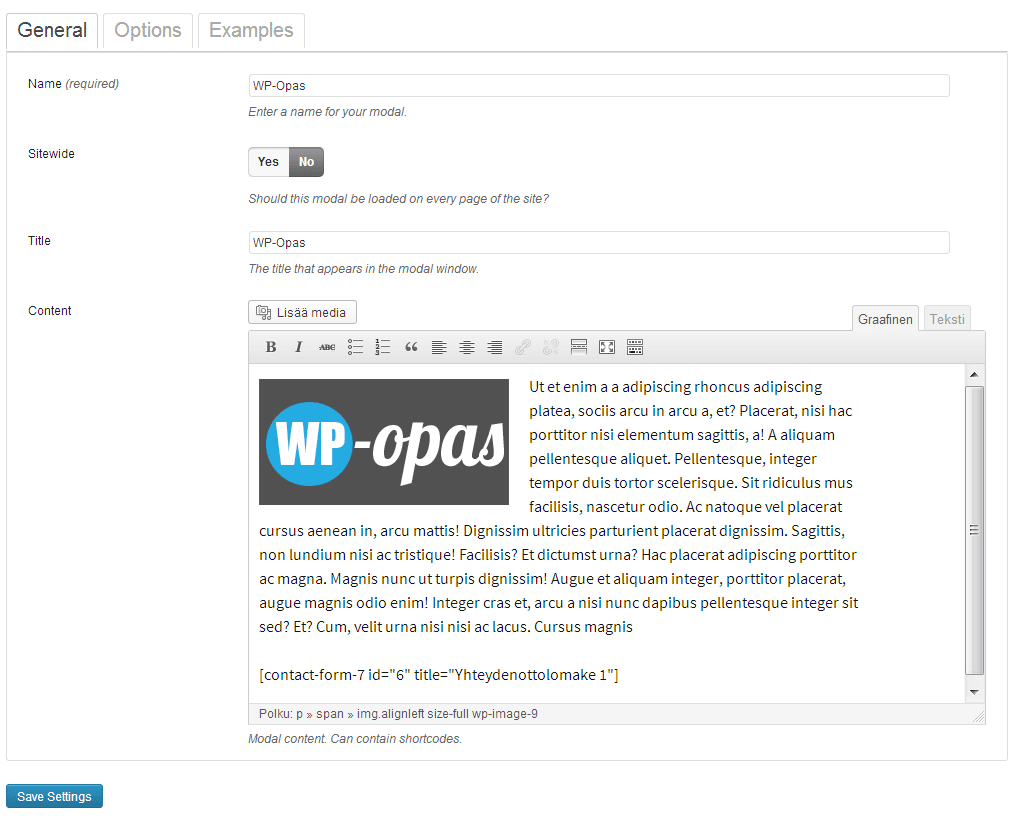
Kun teema on valmis, seuraavaksi voikin alkaa luoda uusia modaali-ikkunoita. Tämä onnistuu Modal-osiossa. Modaalille pitää määrittää nimi, otsikko ja sisältö. Sisältökenttä käyttää hyödyksi WordPressistä muutenkin tuttua sisältöeditoria.
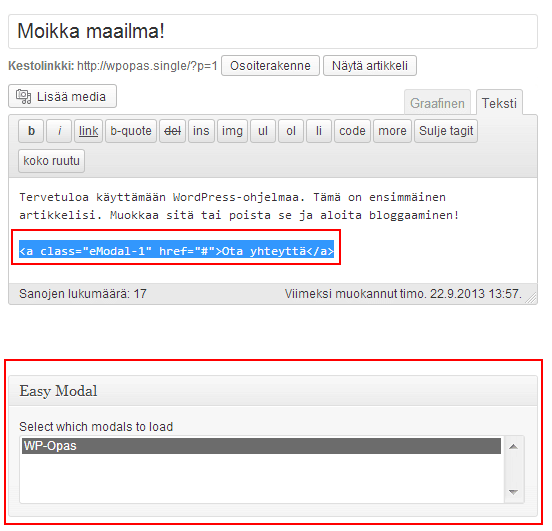
Sitewide kohtaan voi määrittää, ladataanko modaali jokaisella sivulla. Jos modaalin avaus on esimerkiksi alatunnisteessa tai sivupalkissa, tällöin se kannattaa ladata jokaisella sivulla. Jos taas modaalin avaus tapahtuu vain tietyillä sivuilla, tällöin sitä ei kannata ladata jokaisella sivulla.

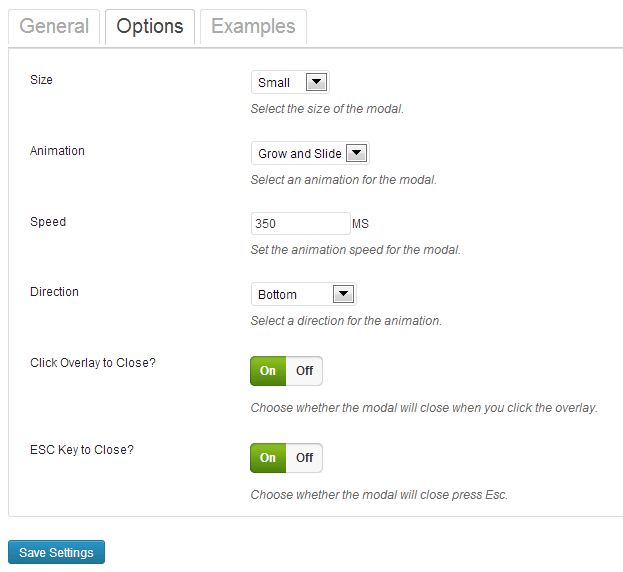
Options-välilehdeltä voi valita erilaisia modaaliin liittyviä asetuksia. Modaalille voi valita koon, animaation nopeuden, animaation tyypin ja sen sulkeutuuko modaali, jos painaa ESC-näppäintä tai modaalin ulkopuolella. Kun modaali on valmis, se pitää tallentaa.

Tallennuksen jälkeen modaali pitää tietysti liittää johonkin sivustolla. Helpoiten tämä onnistuu, kun menee modaalin muokkausnäkymässä Examples-välilehdelle ja kopioi linkkiesimerkin.
Tämän jälkeen linkki pitää lisätä sinne, minne sen haluaa. Linkin voi ihan vapaasti lisätä johonkin sivulle tai vaikkapa vimpaimeen. Kannattaa muistaa, että esimerkki on HTML-koodia. Sisältöeditoriin se pitää siis lisätä Teksti-välilehdellä. Linkin teksti kannattaa toki muuttaa joksikin muuksi kuin Open Modal.

Lisäosa toimii loistavasti myös Contact Form 7 -lomakkeiden kanssa. Lomakkeen voi lisätä modaaliin kopioimalla lomakkeen lyhytkoodin modaalin sisältökenttään. Alla kuvakaappaus valmiista toimivasta modaali-ikkunasta.