Sosiaalinen media on nykyään joka puolella. Olemme aiemmin jo katsoneet, miten lisätä sosiaalisen median jakonapit WordPress-sivuille. Tällä kertaa käymme läpi, miten lisätä Facebookin tykkäyslaatikko WordPressiin.
Lisäosa
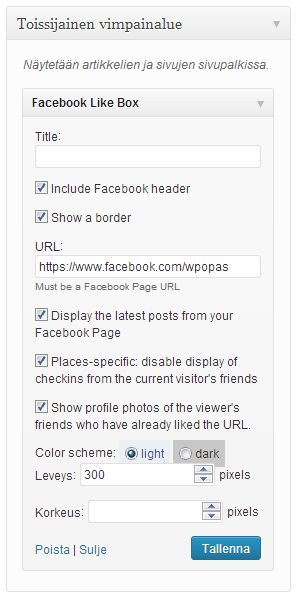
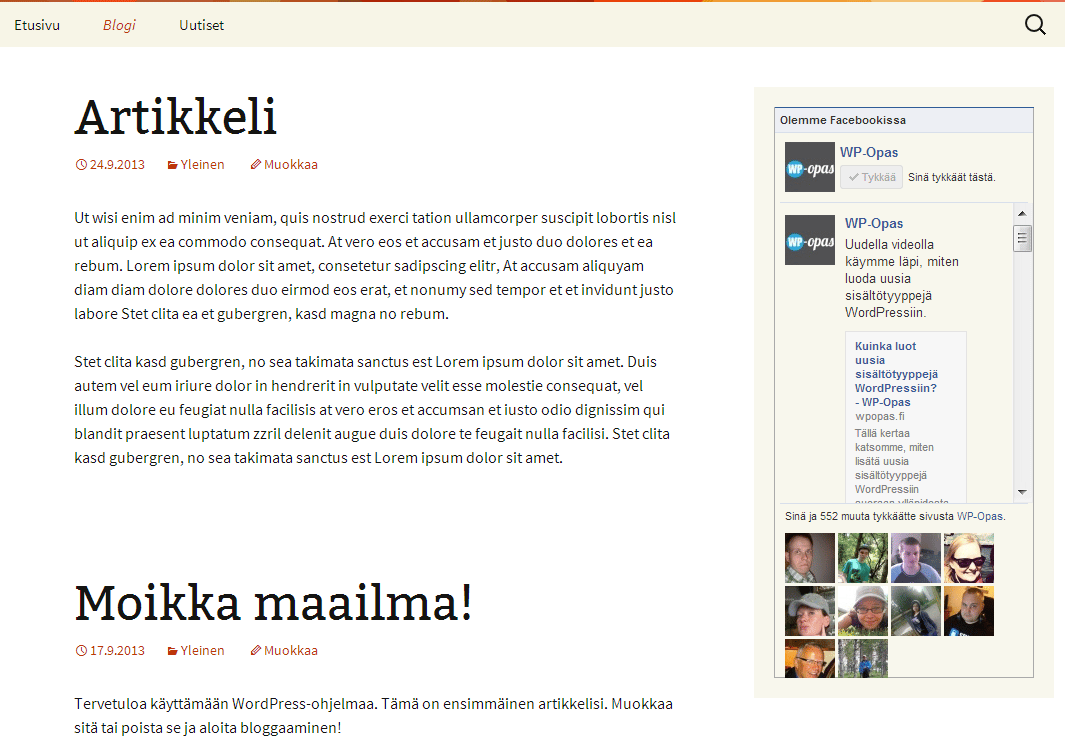
Tykkäyslaatikon saa lisättyä käyttämällä Facebookin tekemää WordPress-lisäosaa. Lisäosan asennuksen ja aktivoinnin jälkeen vimpaimet osioon ilmestyy uusi Facebook Like Box -vimpain, jonka voi siirtää haluttuun sivupalkkiin.

Vimpaimessa voi säätää muun muassa seuraavia asioita:
- Vimpaimen otsikko (näytetään myös julkisella puolella).
- Tykättävän Facebook-sivun verkko-osoite (esim. http://www.facebook.com/wpopas)
- Laatikon leveys ja korkeus.
- Korkeutta ei ole pakko määrittää.
- Minimileveys on 292 pikseliä.
- Laatikon väriteema. Vaihtoehdot ovat vaalea ja tumma.
- Näytetäänkö tykänneiden henkilöiden kasvoja laatikossa.
- Näytetäänkö Facebook-sivun kirjoituksia laatikossa.
- Näytetäänkö laatikon otsikko.
- Näytetänkö laatikon ympärillä viivat.
Tykkäyslaatikon minimileveys on siis vähintään 292px, koska se on minimileveys, jota Facebook suosittelee laatikolle. Jos kuitenkin haluat kapeamman laatikon se onnistuu lisäämällä seuraava CSS määrite käytössä olevan teeman styles.css tiedostoon.
[gist id=6994973]






Moi! Miten FB-tykkäyslaatikosta saa sellaisen, että se ei ”leviä yli” kun sivuja selaa kännykällä? WP-teema on responsiivinen ja kaikki muut elementit asettuu hyvin kännyn näytölle, mutta tuo tykkäyslaatikko ei.
Pitäisi onnistua lisäämällä teeman style.css-tiedostoon seuraava määrite:
.fb_iframe_widget, .fb_iframe_widget span, .fb_iframe_widget span iframe[style] {
width: 100% !important;
}