WordPressin kirjautumissivu on oletuksena aina samanlainen. Sivulla on WordPressin logo ja lomake, johon käyttäjä syöttää tunnuksen ja salasanan. Kirjautumissivun tyylejä on kuitenkin mahdollista muuttaa. Tällä kertaa käymme läpi, miten kirjautumissivusta saa tehtyä persoonallisemman omille sivuille.
Kirjautumissivu
WordPressin kirjautumissivu näyttää seuraavalta.

Käytämme sivun tyylien muokkaamiseen Custom Login -lisäosaa. Sivun tyylejä voi tällä tavoin muuttaa suoraan ylläpidosta ilman koodaustaitoja. Lisäosan asennuksen ja aktivoinnin jälkeen Asetukset-osion alle ilmestyy uusi Custom Login -osio.

Tässä osiossa pystyy määrittelemään useita eri asioita, jotka vaikuttavat kirjautumissivun ulkoasuun.
Ihan ensimmäisenä on asetus, joka määrittää sen, käytetäänkö lisäosan ulkoasumäärityksiä. Tämä vaihtoehto siis pitää olla ruksitettu, jotta asetukset ovat käytössä.

Tausta
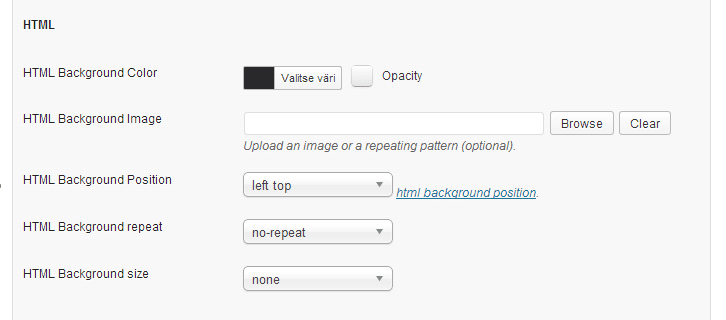
Toisena on sivun taustan määritykset. Tässä kohtaa voi määrittää sivun taustavärin tai -kuvan. Kuvaa käytettäessä voi määrittää toistetaanko kuvaa ja miten se asemoituu sivulle.

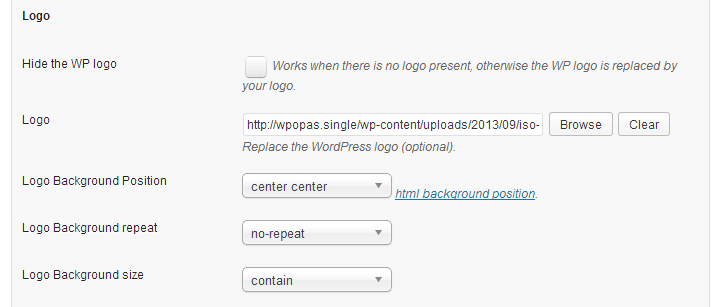
Logo
Seuraavaksi voi määrittää lomakkeen yläpuolella näkyvän logon. Logolle voi määrittää jälleen sen toistetaanko sitä ja miten se asemoituu sivulle.

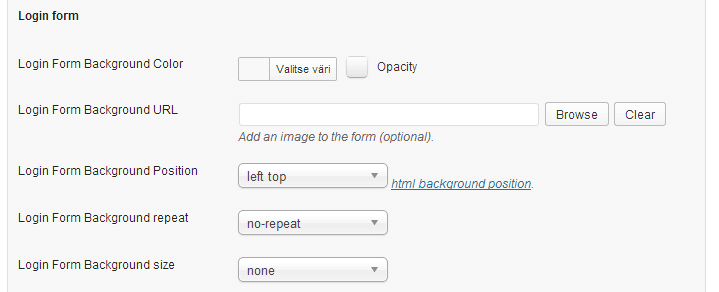
Lomake
Kirjautumislomaketta voi myös muokata monella tapaa. Lomakkeelle voi määrittää taustavärin tai -kuvan. Tämän lisäksi lomakkeelle voi määrittää reunojen värin ja kulmien pyöreyden. Myös lomakkeen tekstin värin voi vaihtaa. Lomakkeen alla olevien linkkien värit voi myös määrittää.

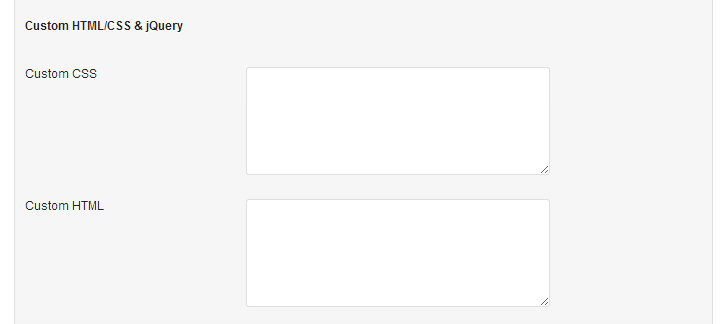
Edistynyt
Viimeisenä on mahdollista vielä määrittää CSS/ HTML / jQuery määrityksiä. Näitä voi kokeilla jos tietää mitä on tekemässä.

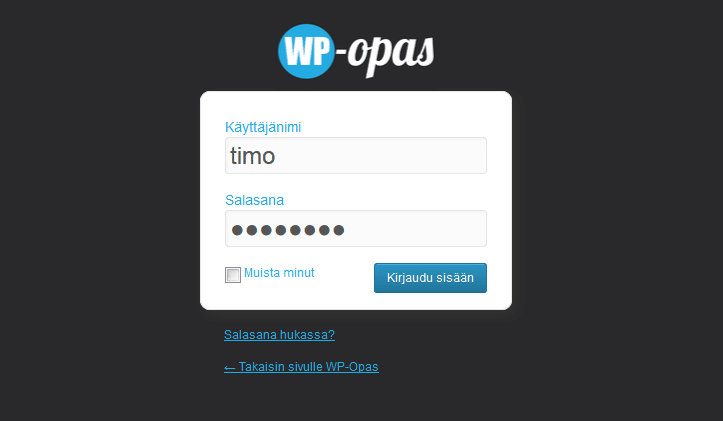
Kun muutokset on tehty, ne pitää tallentaa. Jos lisäosa oli määritetty käytettäväksi ensimmäisessä kohdassa, tämän jälkeen kirjautumissivu näyttää erilaiselta. Ohessa alla kirjautumissivu, jonka tein tätä artikkelia varten.






Hei,
Miten saisin muutettua sivun alareunasta tekstin:” Palvelun tarjoaa WordPress”?
Mikä teema on käytössä?