Verkkosivut ovat nykyään pullollaan kuvia. Kuvia on helppo ottaa vaikkapa kännykällä ja julkaista ne omilla sivuilla. Kuvien lisäys WordPressiin on hyvin helppoa. Sen kuin raahaa kuvat omalta koneelta WordPressiin ja kuvat ovat valmiita käytettäväksi sivustolla. Kuvat ovat monesti kuitenkin myös kooltaan isoja. Tämä taas tarkoittaa sitä, että kun vierailija tulee sivuille, hän joutuu lataamaan paljon dataa. Mitä enemmän ladattavaa on sitä enemmän siihen kuluu aikaa. Kukaan taas ei pidä pitkistä latausajoista. Tämän takia kuvia on hyvä pyrkiä optimoimaan.
Yksi tapa on käsitellä kuvia kuvankäsittelyohjelmalla, mutta tämä on liian monimutkaista ja aikaavievää monelle. Jos kuvan resoluutio on hirmuisen iso, tällöin kannatta pyrkiä käyttämään jotakin WordPressin automaattisesti luomaa valmista kuvakokoa (pienoiskuva, keskikokoinen tai iso). Monesti kuvat ovat myös sellaisia, että niitä voidaan optimoida häviöttömästi. Tämä tarkoittaa sitä, että kuvaa optimoidaan niin että sen koko pienenee, mutta laatu ei kärsi. Tämän pystyy tekemään kuvankäsittelyohjelmalla, mutta joka kertainen kuvienkäsittely erikseen vie aivan liikaa aikaa.
Ewww Image Optimizer
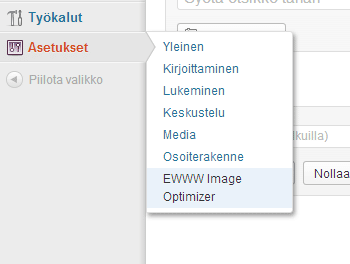
Tässä kohtaa apuun astuu EWWW Image Optimizer lisäosa. Lisäosa optimoi kuvat automaattisesti kun ne tallennetaan WordPressiin, eikä käyttäjän tarvitse tätä varten tehdä mitään muuta kuin asentaa lisäosa! Asennus tapahtuu ihan normaalilla tavalla menemällä lisäosat kohtaan. Kun asennus on tehty ja lisäosa aktivoitu asetukset valikkoon ilmestyy EWWW Image Optimizer kohta.

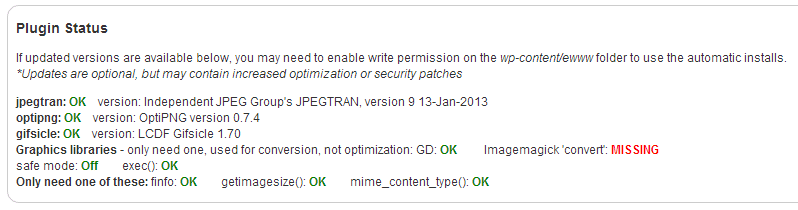
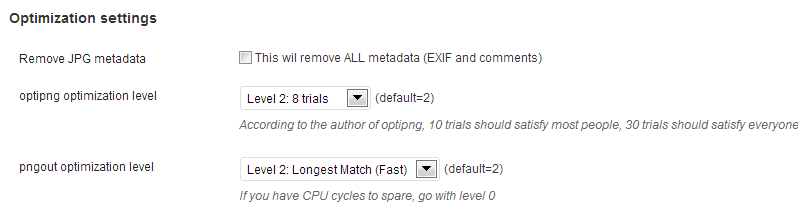
Osiossa voi säätää lisäosan asetuksia. Tärkeät kohdat ovat plugin status ja optimization settings.
Muihin asetuksiin ei kannata koskea, ellei oikeasti tiedä, mitä tekee. Lisäosan avulla voi myös konvertoida jpg kuvia png:ksi ja toisin päin. Tämän suhteen kannattaa kuitenkin olla tarkkana, sillä konversio voi aiheuttaa pahimmillaan sen, että konvertoitu kuva on huomattavasti huonompilaatuinen kuin alkuperäinen kuva.

Plugin status kohta kertoo löytyykö palvelimelta kaikki tarpeelliset komponentit, jotta lisäosa voi toimia oikein. Ei kannata pelästyä vaikka jotain olisikin punaisella. Konversiota varten olevia komponentteja ei tarvita.
Suurimmalla osalla palvelimista lisäosa toimii moitteetta oletuksena. Aivan halvimmissa web-hotelleissa saattaa kuitenkin olla joskus puutteita. Tällöin web-hotelli tarjoajalta voi pyytää, jos he suostuvat asentamaan tarvittavat komponentit palvelimelle, mutta kaikki eivät tähän välttämättä suostu.

Optimization settings kohdassa voi valita poistetaanko kuvista kaikki metadata ja mikä on png-kuvien optimointitaso. Metadatan joukossa saattaa olla esimerkiksi koordinaattitiedot siitä, missä kuva on otettu. Oletusoptimointitaso pitäisi riittää vallan mainiosti.
Jos asetuksia muuttaa, ne pitää tallentaa Save changes napista.
Lisäosan käytön jälkeen mediakirjaston listauksessa näytetään kuinka paljon kuvaa on optimoitu.

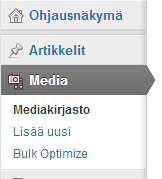
Entä sitten jos lisäosa otetaan käyttöön sivulla, jossa on jo paljon kuvia? Kaikki kuvat voi kerralla optimoida menemällä Media > Bulk Optimize kohtaan. Kannattaa kuitenkin huomioida, että jos kuvia on todella iso määrä, tällöin optimointi kannattaa suorittaa sellaisena ajankohtana, jolloin sivustolla ei ole suurin ruuhka. Optimoinnin aikana tarvitaan palvelimen resursseja.

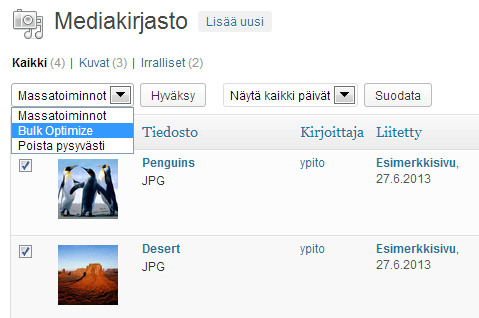
Jos ei haluakaan ihan kaikkia kuvia optimoida, tällöin mediakirjaston listauksessa voi ruksittaa halutut kuvat ja ottaa massatoiminnot pudotusvalikosta bulk optimize ja hyväksy.






Hei, Onko tämä Eww Image Optimizer maksullinen lisätoiminto, se tässä artikkelissa ei selviä
Mikä kuvakoko on suositeltava, jos omasta kuvakokoelmasta siirtää kuvia wpgalleriaan? Huomasin, tosta opetusvideolta, että taisi olla koko 150×150
Hei Senja,
Eww Image Optimizer on suurelta osin ilmainen lisäosa. Maksullisella versiolla saa kyllä vielä tehokkaammat optimoinnit mutta valtaosaan tapauksista ilmainen versio on hyvinkin riittävä. Itsessään kuvakoko kannattaa muokata omalla koneella tai esim. Canvalla siihen kokoon missä se näytetään itsessään sivuilla maksimissaan. Esim. Kameralla otettu kuva saattaa hyvinkin olla 4000×3000 pikselin kokoinen joka on ihan liian suuri näytettäväksi verkkosivuilla koska näytöt ei ole näin isoja. Esim. Täällä WP-oppaassa artikkelisisältöjen leveys on maksimissaan 798px joten teen kuvat 798px levyiseksi jolloin kuvat ovat mahdollisimman tarkkoja myöskin.
Kiitos, tämä selventää kuva asiaa. Hävettää kyllä tunnustaa, mutta olen ”vähän” jumissa muutenkin tuon koko blogi työkalun kanssa. Vaikka luen katson ohjevideot ja ymmärränkin asiasisällön, en osaa asettaa tietoa käytäntöön. Enkö näe blogisivuani mistään sellaisena miltä se näyttää, kun olen sinne jotain päivittänyt? Olen esim. esittelytekstiä laittamut. Toinen ongelma on teemat, siellä pyörii 3 teemaa, jotka eivät mitenkään liity tai kuvaa blogiani mitenkään, selasin teemoja, hain teemoja sanahaulla, en löydä yhtään, joka tukisi minun blogin sisältöä, koska se liittyy henkiseen kasvuun, mielen kanssa työskentelyyn ja ajatteluun.
Hei Senja,
Hienoa että hieman selkesi o/ Kyllä sinun tulisi voida näkeä luomasi sisältö samantien. Olethan asettanut Asetukset > Lukemisasetukset kohdasta staattisen sivun johon olet luonut sitä sisältöä? Monessa teemassa on myös oma ohjeistuksena toimivatko he uudet julkaisut vai staattinen etusivu periaateella. Staattinen sivu periaate on hieman helpompi aloittaa joten esim. Ensin luodaan uusi sivu jonka nimeksi tulee etusivu. Sen jälkeen kun sen asettaa lukemisasetuksista kyseisen sivun etusivuksi pääsee kaikkein kätevimmin eteenpäin.
Ei aktiiviset teemat voi yleensä poistaa vain eikä niistä tule mitään ongelmia. Joku teema tulee kuitenkin olla pohjalla. Aika monesti muillakin menee että löytää teeman mikä on vähän lähelle sitä mitä haluaa mutta ei kuitenkaan joten pitää tehdä valinta lähteäkkö sillä kyseisellä aloittelemaan vai olisiko aiheellista rakentaa vaikka itse sellainen minkä haluaa? Nykyään aika moni lähtee rakentamaan ihan omaa ulkoasuansa Hello Elementor teeman ja Elementor PRO:n kanssa. Tässä ohjeistusta elementorin kanssa rakentamiseen: https://youtu.be/yC6ZfIF-R9k?t=718