WordPressin editorissa ei ole oletuksena taulukon luontitoiminnallisuutta. Toiminnallisuuden saa käyttöön Ultimate TinyMCE -lisäosalla. Tästä huolimatta taulukoiden muokkaus saattaa joskus olla hankalahkoa. Tällä kertaa katsomme, miten taulukoita voi luoda vielä helpommin lisäosan avulla.
TablePress
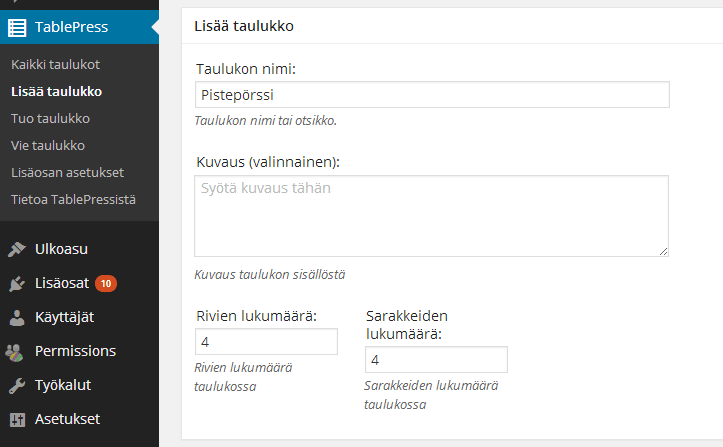
Taulukoita voi luoda TablePress-lisäosalla. Lisäosan asennuksen ja aktivoinnin jälkeen taulukoita voi luoda osiossa TablePress > Lisää taulukko. Taulukolle voi määrittää nimen, kuvauksen sekä rivien ja sarakkeiden lukumäärän. Näitä asetuksia voi myös jälkikäteen muuttaa.

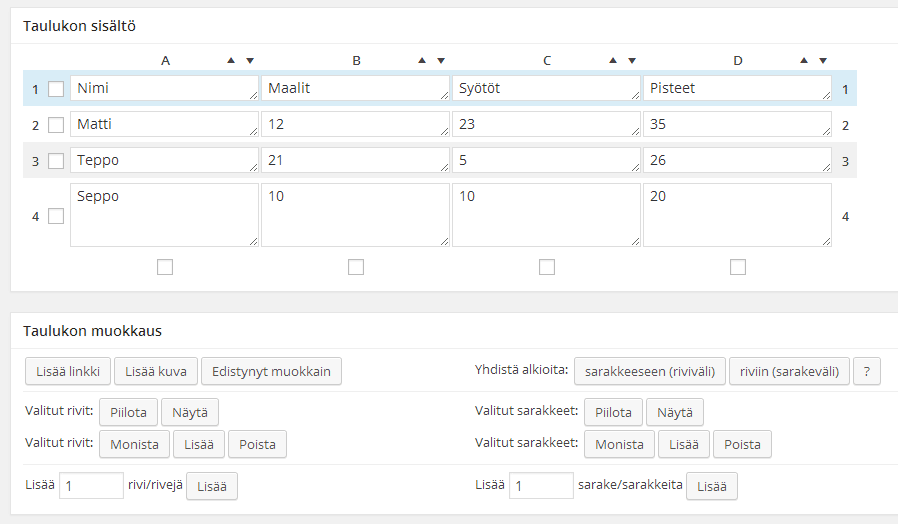
Taulukon luonnin jälkeen siihen voi syöttää sisältöä. Taulukoiden soluihin voi syöttää tekstisisältöä, linkkejä, kuvia tai vaikka HTML-koodia. Rivien ja sarakkeiden määriä voi muokkailla. Sarakkeiden ja rivien sijainteja voi muuttaa raahaamalla ne toiseen kohtaan taulukossa.

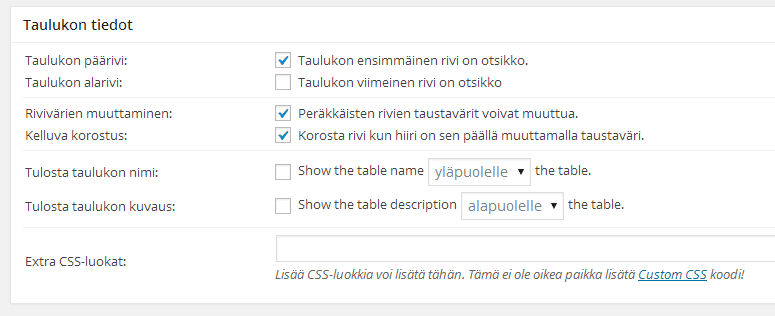
Voit myös määrittää ovatko taulukon ensimmäinen ja viimeinen rivi otsikoita, väritetäänkö joka toinen rivi eri väreillä ja näytetäänkö taulukon nimi tai kuvaus taulukon yhteydessä.

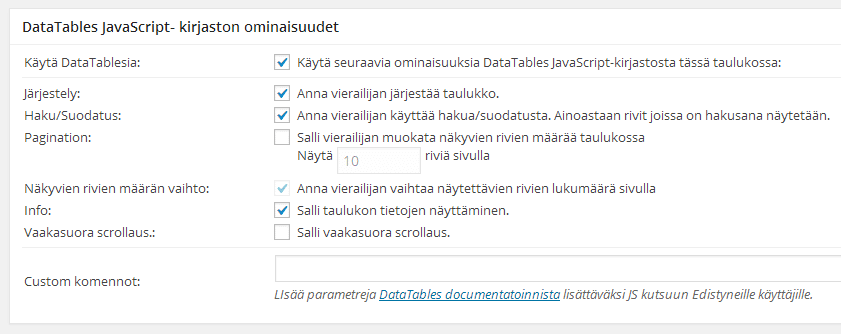
TablePress mahdollistaa myös hieman edistyneempien toiminnallisuuksien käyttöönoton. Taulukkoon voi ottaa käyttöön järjestelyn, jolloin käyttäjä voi järjestää taulukon sisältöä sarakkeittain. Taulukkoon voi liittää myös hakutoiminnon. Jos rivejä on runsaasti, taulukkoon saa myös tarvittaessa sivutuksen.

Taulukon liittäminen sivuun tai artikkeliin
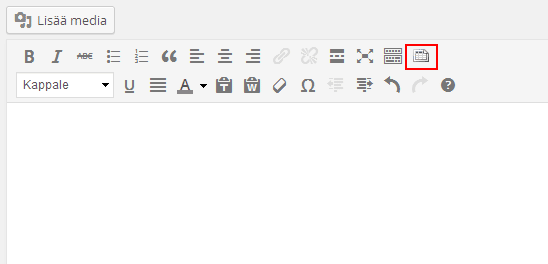
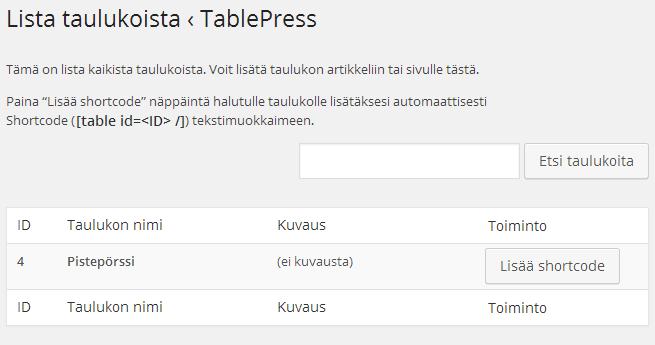
Kun taulukko on valmis ja tallennettu, sen voi liittää sivuun ja artikkeliin lyhytkoodilla. Lyhytkoodia ei tarvitse itse muistaa vaan sen pystyy lisäämään kätevästi suoraan sisältöeditoriin ilmestyneestä uudesta napista.


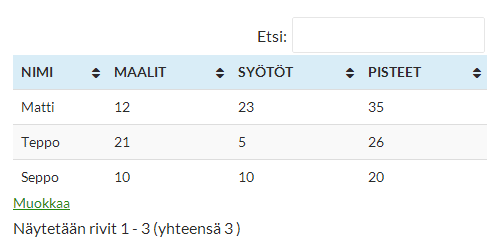
Kun lyhytkoodin on lisännyt sisällön voi esikatsella.






Moikka! Osaatko sanoa, miten tällä lisäosalla tehty taulukko käyttäytyy responsiivisella sivustolla?
Oletuksena taulukot eivät responsiivia ole, mutta responsiivisuutta varten on oma lisäosa http://tablepress.org/extensions/responsive-tables/
Ok, kiitos!
Kiitokset!!
Kiitos jälleen kerran hyödyllisestä vinkistä Timo. Seuraan blogiasi säännöllisesti ja olen ottanut monia ehdottamiasi lisäosia käyttöön digiapuri.com -sivustolla. Näillä vinkeillä sivustosta hioutuu timantti :)
Hieno homma, että ohjeista on apua :)