Erilaisia ikoneja näkee jokaisella sivustolla. Netti on pullollaan erilaisia ikoneita, mutta monesti niiden käyttöehdot saattavat kieltää esimerkiksi käytön kaupallisella sivustolla. Tällä kertaa käymme läpi, miten käyttää Font Awesome -ikoneita WordPress-sivustolla. Font Awesome -ikoneita voi käyttää myös kaupallisella sivustolla ilmaiseksi.
Font Awesome tarjoaa kirjoitushetkellä yli 350 ikonia käytettäväksi vapaasti. Tämän lisäksi tässä artikkelissa näytetty ratkaisu ottaa mukaansa myös Font Awesome More -ikonit, joiden myötä ikoneja on yhteensä noin 400. Ikonilistasta voi katsoa, mitä kaikkia ikoneita Font Awesome tarjoaa (Font Awesome Moren ikonilista).
Font Awesome More Icons
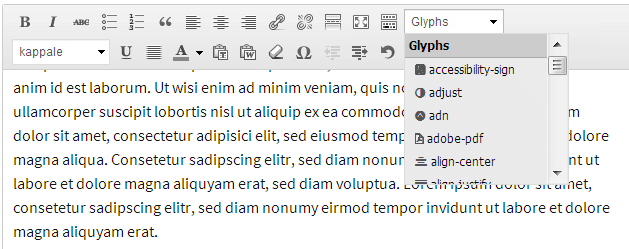
Ikonien käyttöönotto onnistuu Font Awesome More Icons -lisäosalla. Lisäosan asennuksen ja aktivoinnin jälkeen ikoneita voi lisätä suoraan WordPressin sisältöeditorissa Glyphs-pudotusvalikosta.

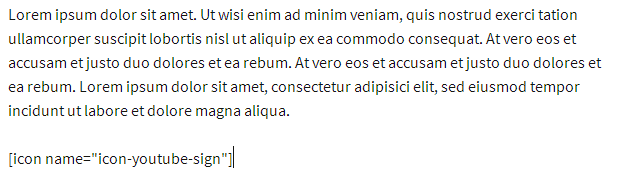
Kun ikonin valitsee pudotusvalikosta, editoriin lisätään automaattisesti lyhytkoodi.


Lyhytkoodille on olemassa muutama lisäparametri. Näitä ovat size, title ja space. Size määrittelee ikonin koon. Vaihtoehtoja ovat large, 2x, 3x ja 4x. Title lisää ikoniin otsaketekstin, joka näkyy kun hiiren kanssa osuu ikonin päälle. Ikonin oheen lisätään automaattisesti tyhjä välilyönti. Välilyönnin voi poistaa määrittelemällä space=”false”. Esimerkki:
[gist id=”7856203″]
CSS
Font Awesome -ikonit ovat itse asiassa fontteja, joten niitä voi tyylitellä vapaasti CSS-määritteillä. CSS:n avulla voi määrittää fonteille räätälöidyn koon ja väriä voi myös vaihtaa. Asettamalla sivuston CSS-tiedostoon esimerkiksi seuraavan määritteen, kaikki ikonit ovatkin sinisen värisiä.
[gist id=”7855975″]






Fontella on mielenkiintoinen palvelu, josta voi valita vain haluamansa ikonit käyttöön. Jos ei vaikka joskus ole tarvetta kuin muutamalle ikonille. http://fontello.com/
Kiitos vinkistä, uusi tuttavuus itsellekin.