Suositellun sisällön näyttäminen minkä tahansa sisällön loppupuolella on suosittua ja miksipä ei olisi, koska sillä voit saada lukijan pysymään sivustollasi kauemmin. Olen aiemmin käynyt läpi, miten artikkelin lopussa saa näytettyä suositeltua sisältä sivustolta. Artikkelilistauksen näyttäminen lopussa on aika perustapa nostaa relevanttia sisältöä esiin. Käytännössä kyseinen osio saattaa kuitenkin jäädä monelta lukijalta jopa kokonaan huomioimatta. Tällä kertaa käyn läpi, miten suositellun sisällön saa näytettyä niin, että lukija varmasti huomaa sen.
Tarkoituksena on käyttää niin sanottua flyout designia, jossa suositeltu sisältö tulee esille kun käyttäjä on rullannut sivulla tarpeeksi alas. Tämä ei voi jäädä lukijalta huomioimatta muuta kuin siinä tapauksessa ettei hän rullaa tarpeeksi alas sivulla. Olet mahdollisesti törmännyt vastaavaan käydessäsi jollakin verkkosivustolla.
Artikkelin alussa olevassa kuvassa on vielä havainnollistettu sitä, mitä flyoutilla tarkoitan.
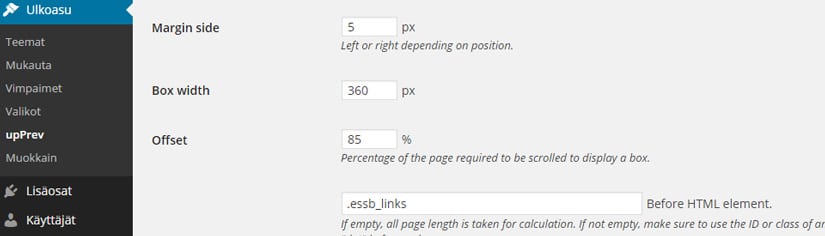
Käytämme edelleen Yet Another Related Posts -lisäosaa (YARPP) suositeltujen listojen luontiin, sillä se tekee sen erinomaisesti. Tämän lisäksi tarvitsemme upPrev nimisen lisäosan. Kun olet säätänyt YARPP:n asetukset kuntoon on aika asentaa upPrev. Lisäosan asetukset löytyvät Ulkoasu > upPrev.
Ulkoasu ja sisältö
Flyout osion ulkoasua voi säätää usealla tapaa. Voit määrittää animaation, sijainnin, marginaalin ja leveyden. Offset määritys on tärkeä sillä siinä määritellään missä kohtaa flyout alue tulee esiin. Oletusasetukset yleensä toimivat, mutta niitä voi tarvittaessa säätää.

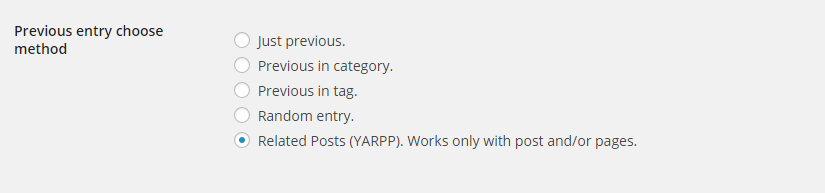
Sisältöasetuksista tärkeää on täpätä vaihtoehto, jossa määritellään että flyoutin sisältö tulee YARPP-lisäosan kautta. YARPP-lisäosaa ei ole pakko käyttää, mutta silloin flyoutissa voi näyttää vain satunnaisen tai edellisen sisällön. Sisältöön liittyvät muut asetukset ovat merkityksettömiä, sillä suurin osa asetuksista tulee YARPP:n kautta ja ne pitää säätää YARPP:n asetuksista.

Välimuisti ja mobiililaitteet
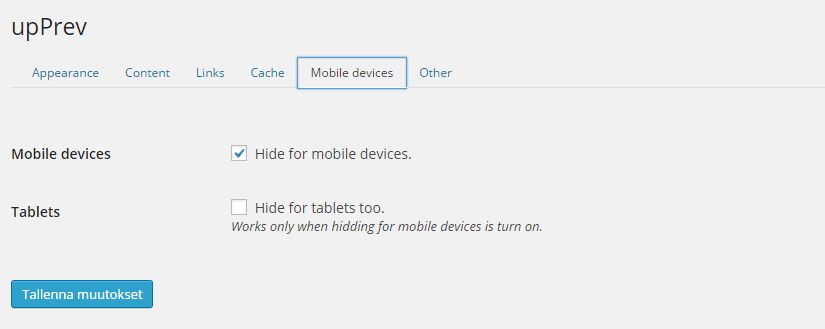
Asetuksien cache välilehdellä voi ottaa käyttöön välimuistituksen. Välimuistia voi kokeilla, mutta lisäosan tekijän mukaan se saattaa kaataa koko sivuston, jos artikkeleita on yli tuhat kappaletta. Jos sivustollasi on jo käytössä välimuistituslisäosa kuten WP Rocket, silloin tätä vaihtoehtoa ei tarvitse valita.
Mobiililaitteiden suhteen kannattaa miettiä haluaako ehdotuksia näyttää niissä. Flyout ei pienillä näytöillä välttämättä näytä kovin hyvältä, joten haluat mahdollisesti toiminnallisuuden piilottaa. Tablettien ruutukoko on jo sen verran suuri, että niissä ehdotukset näyttävät lähes vastaavilta kuin läppärillä tai työpöytäkoneilla.






Todella hyvää sisältöä!
Huomaan palaavani jatkuvasti wp-oppaan sivuille.
Erittäin usein tarvitsemani tieto löytyy täältä esimerkin ja ohjeen kera.
Erinomainen sivusto, kiitos Timo!
Hienoa että ohjeista on hyötyä :)
Jos joku etsii käyttöopastusta WordPress.comiin , niin tässä laatimani lyhyt opastus sen kahden erilaisen ohjauspaneelin hallintaan : https://tunnetunteesi.files.wordpress.com/2017/01/wordpress-com-guidelines.pdf
Miten löydän ”voimanlähteenä WordPress” tekstin footerista pois/tai vaihdettua?, ilmeisesti joku PHP tiedosto.
Mulla on ilmaisella WordPress:llä luodut sivut palvelimella.
Joissain tapauksissa tekstin saa pois teeman asetuksista ylläpidosta. Jos ei niin yleensä teksti löytyy footer.php nimisestä tiedostosta.
Oon yrittänyt löytää juuri tuosta footer.php:tä -> HTTP Linkin wp:sivuille löysin, mutta en itse tekstiä. Taitaa olla paras ettei sotke tuota tiedostoa. Asetuksissa ei ole.
Yleensä teksti on linkin sisällä. Yksi vaihtoehto on ottaa WordPress omalle koneelle ja suorittaa WordPressin hakemistoon tiedostohaku, jolla hakee tuota termiä. Sillä luulisi löytävän tiedoston jossa teksti on.
Hei, tämä ei nyt tånne kuulu mutta.. Onko siis wordpress.org ilmainen vai ei? Sillä heidän omalla etusivullaan lukee ”on sekä ilmainen että…”?
Wordpress.orgista saat ladattua WordPressin joka on ilmainen. Tarvitset kuitenkin tätä varten palvelintilaa, johon WordPressin voit asentaa. Palvelintilasta joutuu maksamaan. Halvimmat webhotellit maksavat joitakin kymppejä vuodessa.