Kävimme aiemmin läpi, miten tehdä yleisiä sisältölohkoja WordPressiin. Sisältölohkojen liittäminen artikkeleihin ja sivuihin on helppoa, mutta entä miten liittäminen onnistuu esimerkiksi sivupalkkiin ja vimpaimiin? WordPress ei oletuksena salli lyhytkoodeja vimpaimissa. Tällä kertaa käymme läpi, miten lyhytkoodit saa toimimaan myös vimpaimissa.
Lyhytkoodi
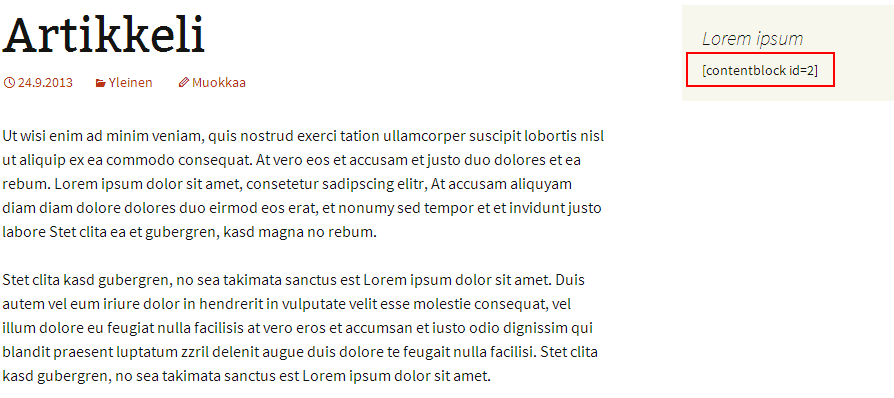
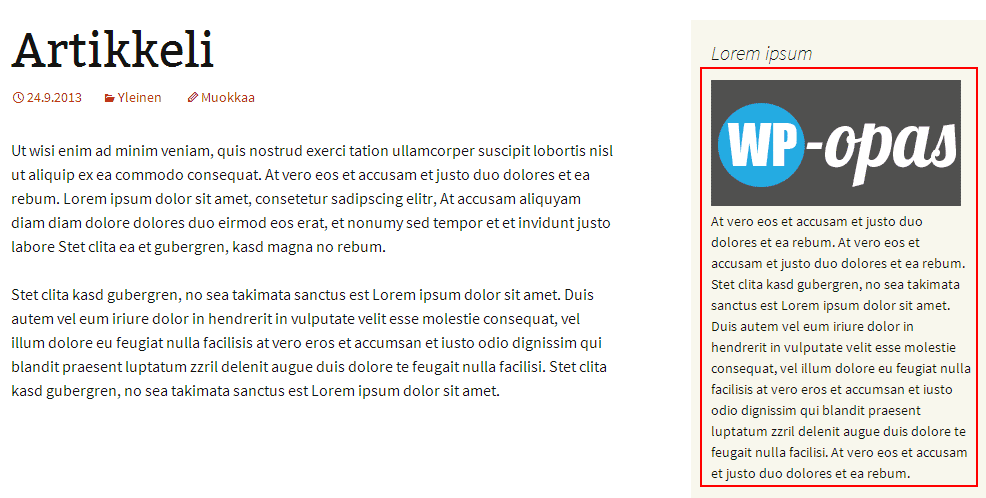
Jos siis lisäämme lyhytkoodin vimpaimeen lopputulos saattaa olla esimerkiksi seuraavanlainen:

Lyhytkoodi näkyy siis suoraan eikä sitä varsinaisesti suoriteta.
Jos lyhytkoodit toimivat normaalisti WordPress-asennuksesi vimpaimissa, tällöin on hyvin todennäköistä, että jokin lisäosa on jo tehnyt muutoksen, joka sallii lyhytkoodit vimpaimissa. Esimerkiksi Contact Form 7 sallii lyhytkoodit vimpaimissa. Jos siis käytät tätä lisäosaa sivuillasi, sinun ei tarvitse tehdä alla olevia asioita ollenkaan.
Lisäosa
Salliaksemme lyhytkoodit vimpaimissa, teemme oman lisäosan. Ei kannata olla huolissaan, sillä tämä ei ole kovinkaan vaikeaa.
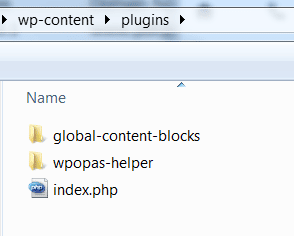
- Suunnista ensin WordPress-asennuksesi lisäosahakemistoon. Yleensä lisäosahakemisto on polussa wp-content/plugins/
- Luo tähän hakemistoon alihakemisto nimeltään wpopas-helper.
- Kopioi (älä siirrä) wp-content/plugins/index.php tiedosto luotuun hakemistoon.
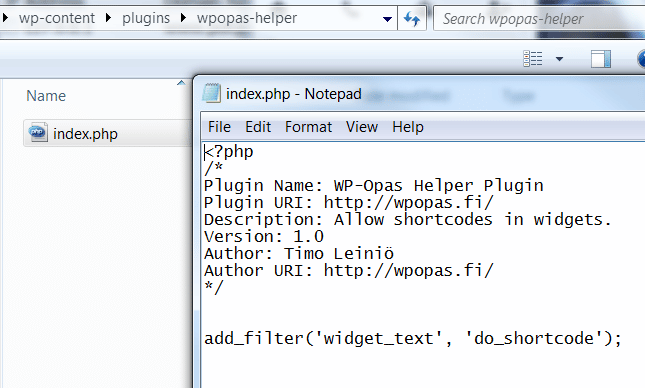
- Avaa wpopas-helper hakemiston index.php jollakin yksinkertaisella tekstinkäsittelyeditorilla esim. muistiolla.
- Korvaa tiedoston sisältö alla olevalla sisällöllä.
[gist id=6852223]


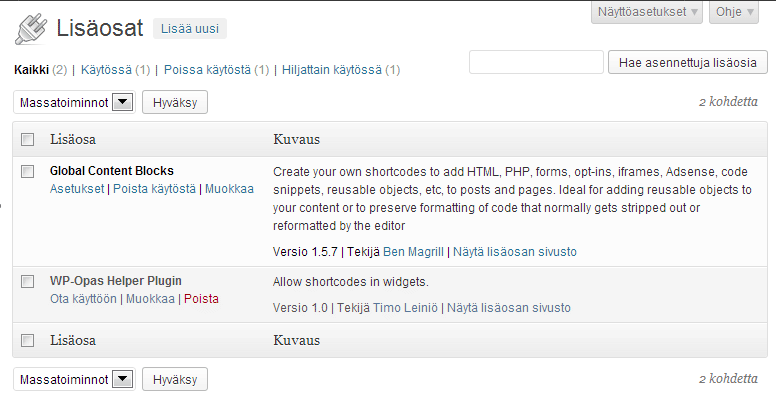
Nyt meillä on lisäosa, joka sallii lyhytkoodit vimpaimissa. Seuraavaksi lisäosa pitää vielä ottaa käyttöön. Kun menee lisäosat-osioon, sieltä pitäisi löytyä WP-Opas Helper Plugin, jonka voi aktivoida.

Aktivoinnin jälkeen lyhytkoodit alkavat toimia vimpaimissa.






Miksi kaikki valikot eivät toimi WP 5.2.2 versiossa? Valikot toimivat kuitenkin PC-päätteellä mutta ei kännykällä sivustoa selailtaessa!
Mobiilissa yleensä päätason painallus avaa vain alavalikon, josta voi sitten valita haluamansa osion. Johtuisiko siitä?